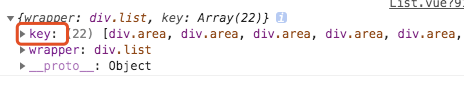
this.$refs['D']有值但this.$refs[this.letter]就是未定义
console.log(this.letter)有值;console.log(this.$refs)也有值;console.log(this.$refs['D'])也有值;但console.log(this.$refs[this.letter])就是未定义,看了其他人的提问,我也换了浏览器,也将获取字符时改成e.target.innerText也不行
1996
收起
正在回答 回答被采纳积分+3
6回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程