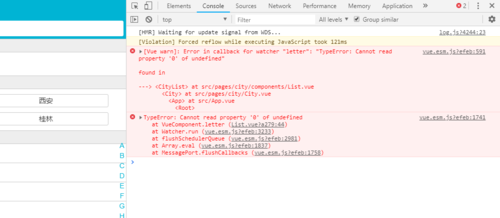
$refs[this.letter]问题
老师你好,
letter () {
var a
if (this.letter) {
const element = this.$refs
console.log(element)
}
}
<div id="root3">
<counter ref="one" @change="handleChange"></counter>
<counter ref="two" @change="handleChange"></counter>
<counter ref="c" @change="handleChange"></counter>
<counter ref="d" @change="handleChange"></counter>
<counter ref="e" @change="handleChange"></counter>
<counter ref="f" @change="handleChange"></counter>
<counter ref="g" @change="handleChange"></counter>
<!-- 两个counter的总数 -->
<div>{{total}}</div>
</div>
<script>
vm3 = new Vue({
el: "#root3",
data: {
total: 0,
},
methods: {
handleChange: function () {
this.total = this.$refs.one.number + this.$refs.two.number;
console.log(this.$refs)
}
}
})
</script>
第一段代码是实战中:console.log(this.$refs)是一个数组
自己拿之前老师讲的实例:console.log(this.¥refs)却是一个对象(所以采用"."来访问对吧)
问题:请问一下在什么情况下 console.log(this.¥refs)打印出来是一个数组呢?
(dollar符号打出来乱码用¥表示了)
1201
收起
正在回答 回答被采纳积分+3
2回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程