使用this.$refs[this.letter]取到结果为undefined
老师您好,请问一下点击右侧滑动字母时,letter监听方法中,letter值可以取到,但是通过this.$refs[this.letter]取DOM对象时结果为undefined时什么原因呢?
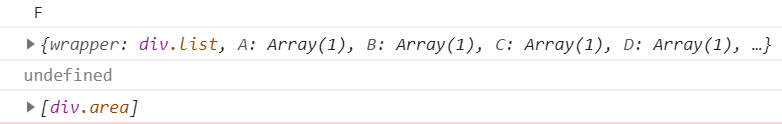
console.log(this.letter)
console.log(this.$refs)
console.log(this.$refs[this.letter])
console.log(this.$refs.A)
以下结果时上面4行代码在浏览器中的执行结果
1436
收起
正在回答 回答被采纳积分+3
1回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程













