首页swiper的轮播失效
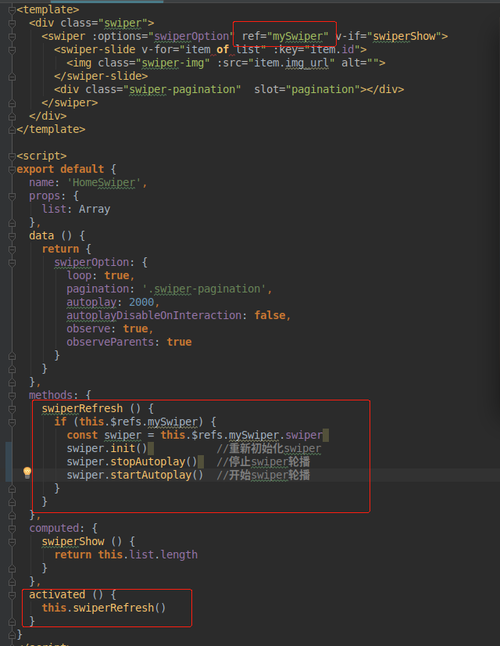
加上keep-alive后,从城市选择页面选择城市进入首页,轮播器的自动轮播就失效了,这是为什么啊?我看了swiper文档,也没有找到刷新之类的方法
3115
收起
正在回答 回答被采纳积分+3
3回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程