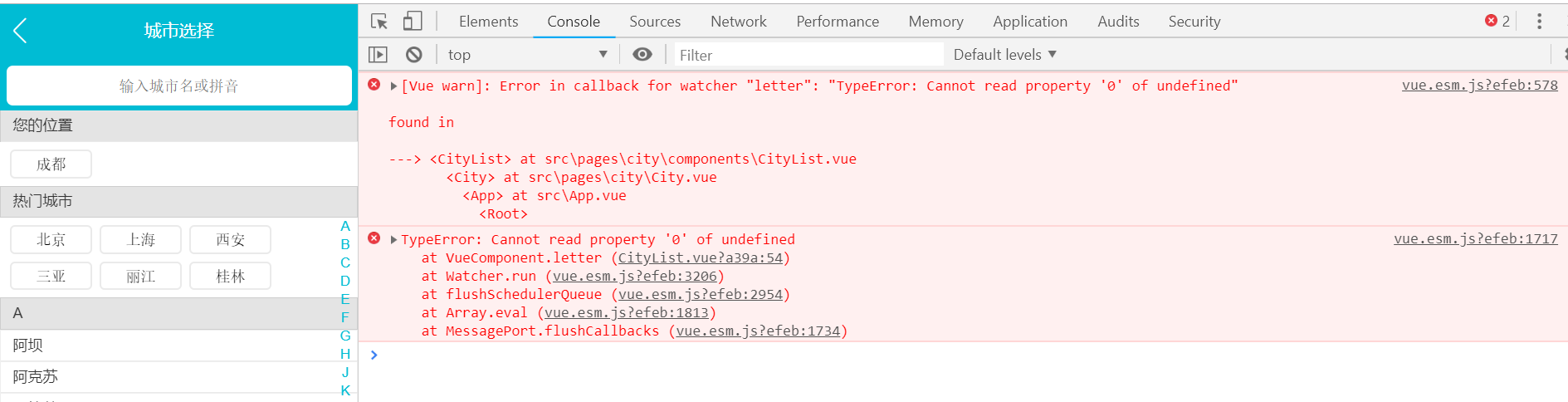
点击字母时不能滚动到相应字母的城市
代码和老师写的一致,还用了bus方法也是报错,具体报错:两种方法正常都进入,且城市字母已经拿到,比如“A”,但是执行const element = this.$refs[this.letter],element 打印结果是undefine,const element = this.$refs[this.letter][0],打印报错如图,如果写死const element = this.$refs[‘A’][0]是可以滚动的。
props: {
hotCities: Array,
cities: Object,
letter: String //已经拿到值
},
mounted () {
const scroll = new BScroll(this.$refs.wrapper)
// var this1 = this
// this.bus.$on('change', function (str) {
// console.log(str) //有值
// const element = this1.$refs[str][0]
// this.scroll.scrollToElement(element)
// })
},
watch: {
letter () {
if (this.letter) {
console.log(this.letter) //拿到值:比如‘A’
const element = this.$refs[this.letter][0];
console.log(element);
this.scroll.scrollToElement(element)
}
}
}

1212
收起
正在回答 回答被采纳积分+3
1回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程












