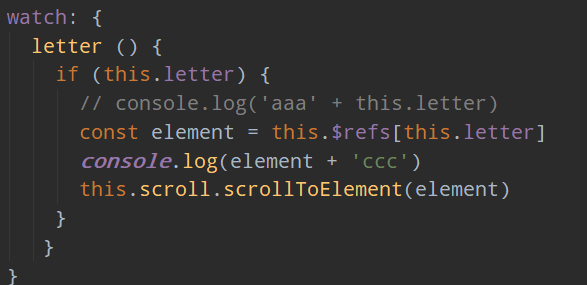
控制台打印$refs [this.letter],看不到被点击的元素


为什么我的element打印出来的跟老师的[data.area]不一样,看不到具体的数据
1504
收起
正在回答 回答被采纳积分+3
2回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程














