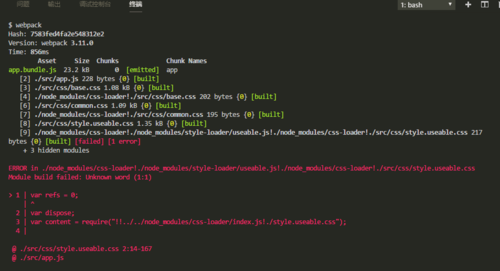
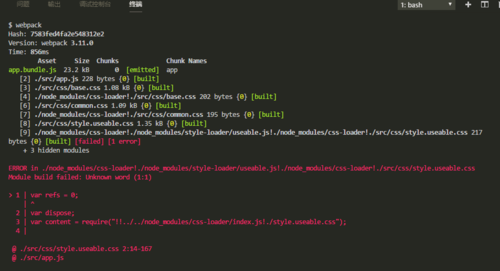
使用style-loader/useable报错



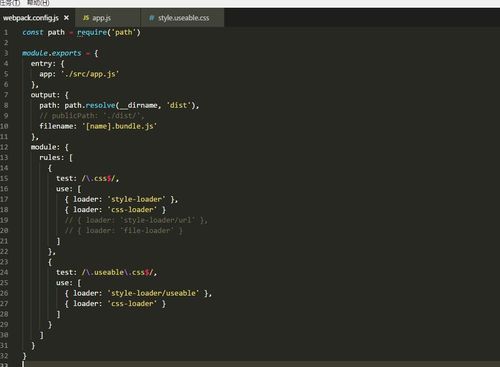
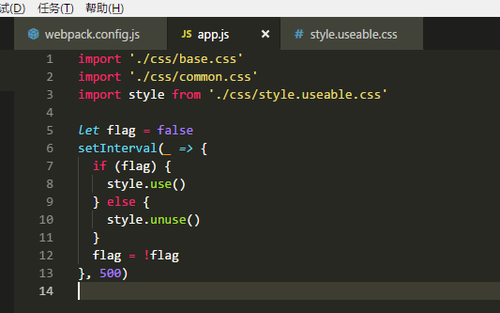
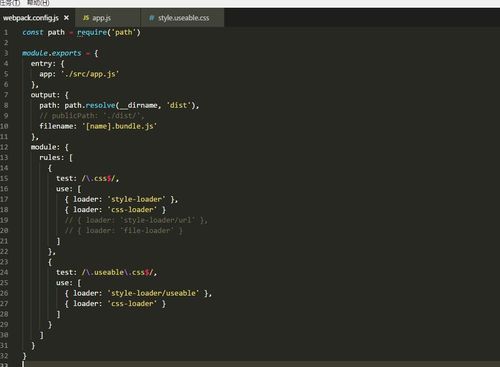
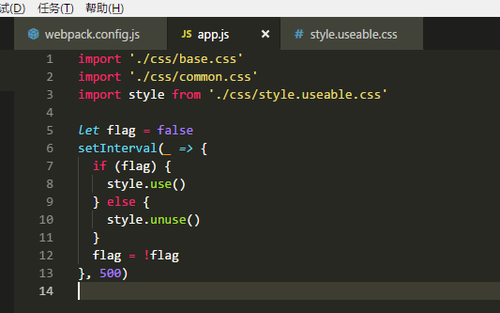
只有/\.css$/或者只有/\.useable\.css$/的时候是没有问题的
同时有/\.css$/和/\.useable\.css$/就报上面的错误了,不知道应该怎么处理
1279
收起



只有/\.css$/或者只有/\.useable\.css$/的时候是没有问题的
同时有/\.css$/和/\.useable\.css$/就报上面的错误了,不知道应该怎么处理