webpack引入font-awesome模块失败
很奇怪的问题,引入font-anwesome模块失败,
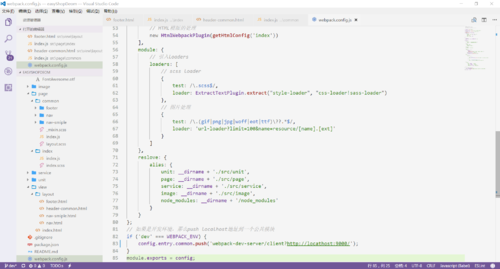
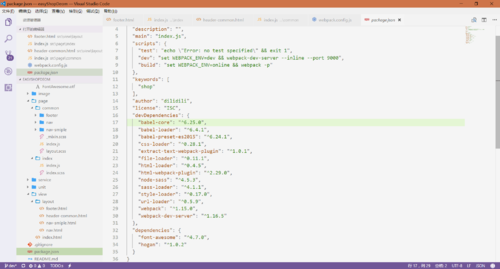
首先贴上webpack配置和package.json


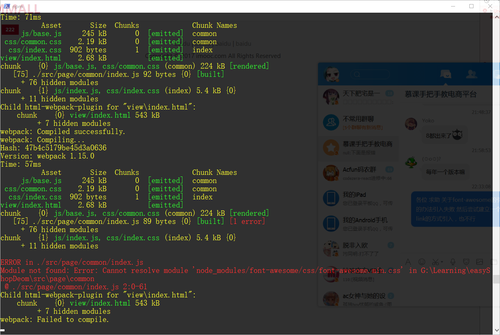
接下来是报错信息
如果使用
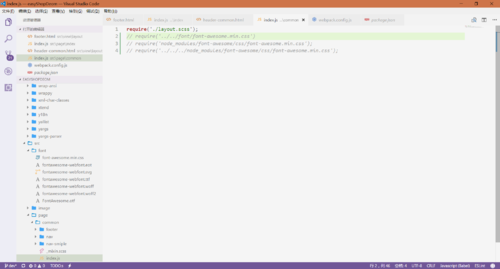
require('node_modules/font-awesome/css/font-awesome.min.css');
这种方式引入,那么报错信息为

看样子是找不到模块,
然后我换了一种方式去引入
require('../../../node_modules/font-awesome/css/font-awesome.min.css');
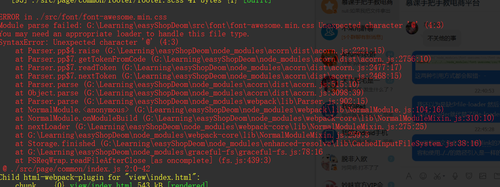
这样报错信息是

这个感觉是缺少loader,然后我去搜索了file-loader,发现这个可以用url-loader去替代,而且我们在url-loader里也配置了字体。
无奈 使用第三种方法
建立一个font文件夹,将文件拿出来 然后修改路径

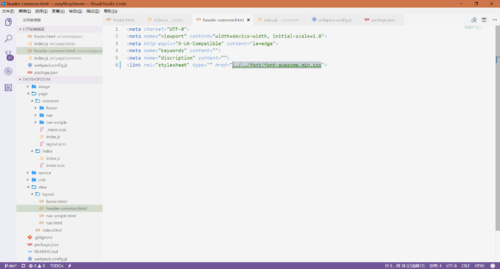
使用link去引入 ,依然报错,报错信息和第二种引入方式一样,
找不到解决办法了,只有求助老师了
最后贴上common.js的引入和link引入的截图


再次追加: 群里有同学说是因为配置了sass-loader而没有配置css-loader 导致无法引入.min.css,于是我尝试引入
font-awesome.scss,未果,报错和使用link方式引入一样- -
2077
收起










