在项目工程文件夹下,通过 package.json来看本地webbpack安装了什么
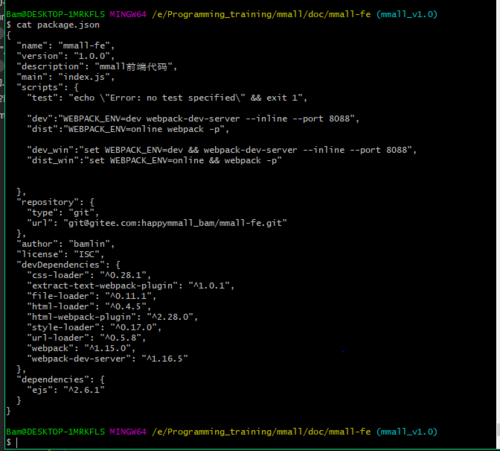
cat package.json
图中的版本是老师要求的版本,详情看这个链接
https://www.imooc.com/article/26428
安装css-loader和style-loader的时候我一开始是一条语句一起安装的,后来出错了,查了一些资料,改成每次单独安装一个就没问题:
npm install css-loader@0.28.1 --save-dev
npm install style-loader@0.17.0--save-dev
然后在 cat package.json查看一下。
另外,如果你之前安装过了,但是打包不了,要卸载之后再按上面步骤重装,
卸载命令如下:
npm uninstall css-loader
npm uninstall css-loader -s
你可以挨个试试,执行一条看一次 package.json 生效了没有,
参考链接:
https://blog.csdn.net/hqbootstrap1/article/details/81086027
https://blog.csdn.net/wenb1bai/article/details/80331900