基于Webpack 3.0配合Loader、插件、工具的使用,搭建前端主流Vue、React、Angular的开发环境和项目框架,解决线上代码缓存、体积优化、本地开发环境代理请求等需求,提高开发效率!
基于Webpack 3.0配合Loader、插件、工具的使用,搭建前端主流Vue、React、Angular的开发环境和项目框架,解决线上代码缓存、体积优化、本地开发环境代理请求等需求,提高开发效率!
做每个项目开发时,学习和探索新技术是必须的! 将Webpack 3.0新特性玩的6
才能提高自己在前端项目开发中不可替代性!
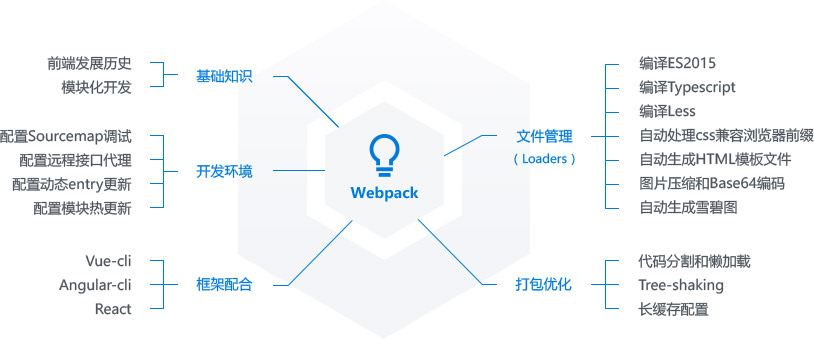
前端工程化开发,Webpack是必不可少的,熟练掌握Webpack + Express + Babel + Less + Postcss核心技术
的场景应用,让你的开发工作量成倍减少!

配置本地热更新 HMR
搭建本地开发环境 Express
配置ES2015 Babel
Vue-cli 项目脚手架
Tree-shaking 去除无用的代码
ESlint 检查代码格式
用React/Vue/Angular实现一个完整大型的项目,怎能少得了Webpack?贴近企业项目开发需求
因有了Webpack工具,大大减少了请求、提高了前端性能,实现新技术的应用,让你的项目开发效率倍增
模块化
开发理念
Webpack与
主流框架搭配
项目


代码分割和懒加载:加载当页所需要最小代码提高加载速度
Webpack 打包长缓存:浏览器缓存提高访问速度
Tree-shaking、UglifyJs、CommonChunksPlugin:优化代码体积
图片转为Base64编码,自动生成雪碧图:减少HTTP请求
压缩图片:减少图片体积

问答专区
讲师集中答疑
关于课程的问题都可在问答区随时提问讲师会进行集中答疑
源码开放
整套代码下载
课程案例代码完全开放给你,你可以根据所学知识自行修改、优化
随着模块化开发的普及,项目功能需求不断增加,Webpack已成为项目开发的标配,本课程适合前后端开发者深入学习Webpack工具的学员,全程每个技术点贯穿实战讲解,学完让你直接运用到企业项目开发,大大提高你的开发效率
学前必备技术
对模块化开发有一定的认识,了解Node.js基础知识

之桃呀

学习了四分之一的内容,首先要说 老师声音好好听!!!其次之前一直用vue-cli直接生成代码对webpack其实很皮毛,但是看了这个课真的底气足了很多,课程里的版本是3.10.0,可能是因为我学的比较晚的课程,里面章节会有因为版本的问题出现一些报错的情况,但我觉得这恰恰是自学掌握知识的机会,多翻翻官网去查找原因记的会更熟悉。 用webpack3做一遍之后,打算再用webpack4再配置一遍!!感谢老师

松柏先生

老师讲的很不错! 但是webpack的版本是很困扰的问题,比如,课程里面用的是webpack@3.10.0版本的,但是现在都webpack@4.5.0了!更新迭代的速度很快!所以,学习过程中,尽可能安装3.10.0版本的来学习!这门课程看了两遍,手撸一遍,虽然我对webpack不是很熟悉,但是这门课程让我对webpack不在恐惧! 特别是在学完这门课程之后,有学了一遍nodejs,现在感觉很自信! 我认为接下来,想研究webpack的话,首先看官网,熟悉官网之后,在加上这门课的基础,相信面对webpack不会再有以前的恐惧!

八神光

我是先学的老师之前的那个免费的webpack课程,学完后就算入门了,可以自己查文档看资料继续进阶。不过还是很期待老师能再接着把没讲到的讲一下,我还给慕女神发消息,让老师再录课程。出了付费课后我是果断买下了,这两天就学完了。可以说还是收获满满,打算听完课后自己再好好的整理一遍。 很好奇老师是怎么做课前准备的,想知道老师的学习方法,我自己的话很难掌握到老师这种程度,觉得涉及到的点太多,没有耐心每个点都去一一击破。 希望老师继续出课~

如无法下载使用图片另存为
下载海报选课、学习遇到问题?
扫码添加指导老师 1V1 帮助你!
添加后老师会第一时间解决你的问题