请问老师自定义loader报错
请问一下老师我在自己编写loader过程中
查阅了文档,说自定义loader中可以返回一个String或者Buffer
但是我返回了一个带有空格的String就会报错而不带有空格的loader就不会报错。请问老师为什么会报错
module.exports = function (source) {
console.log(source)
return 'this'
}
//loader内容,不会报错正常处理
module.exports = function (source) {
console.log(source)
return 'this is my loader'
}
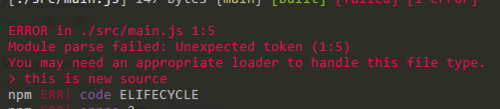
//这样return就会报错报错信息

请问一下老师这是什么原因
1004
收起














