ReactSwipe
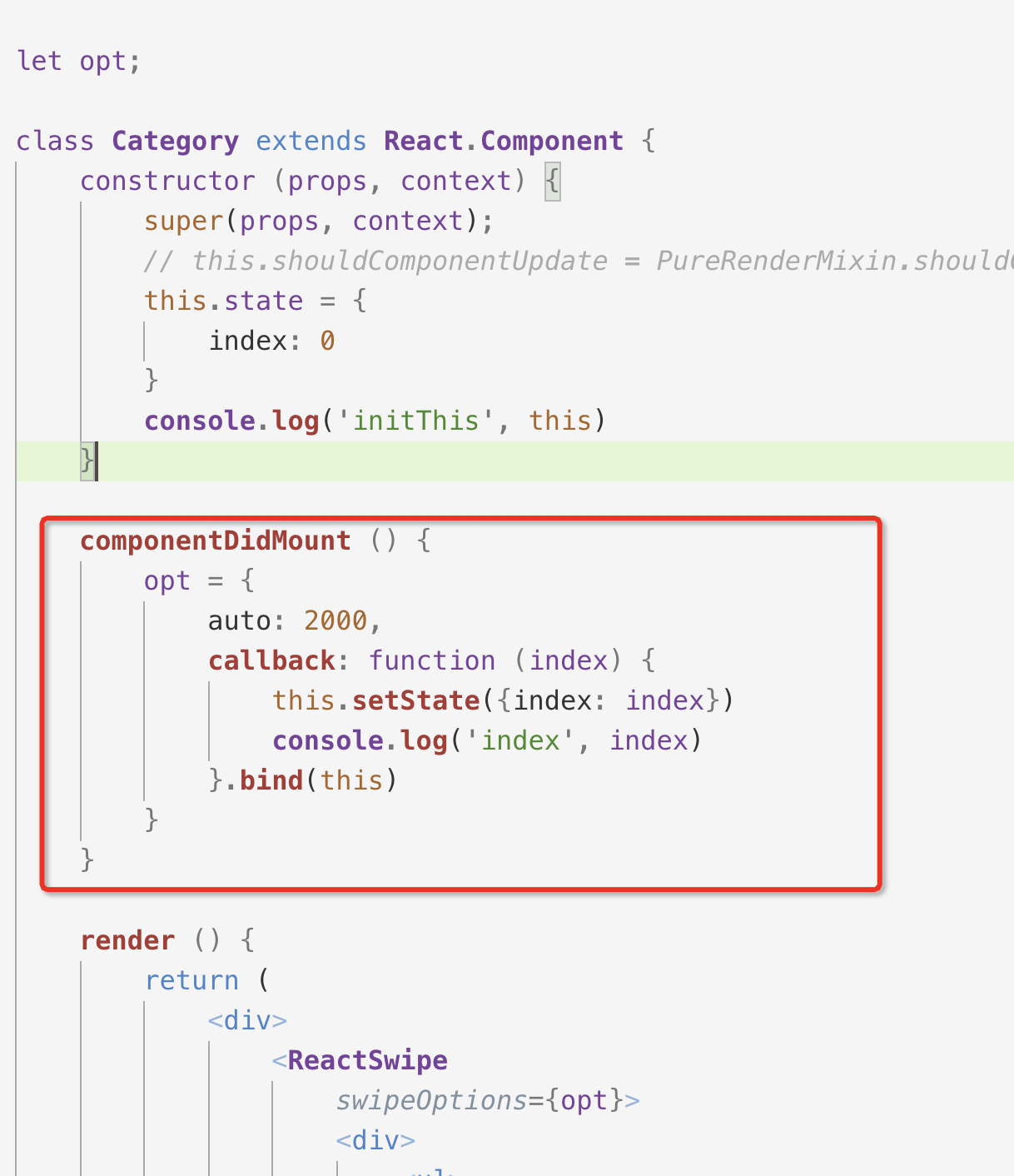
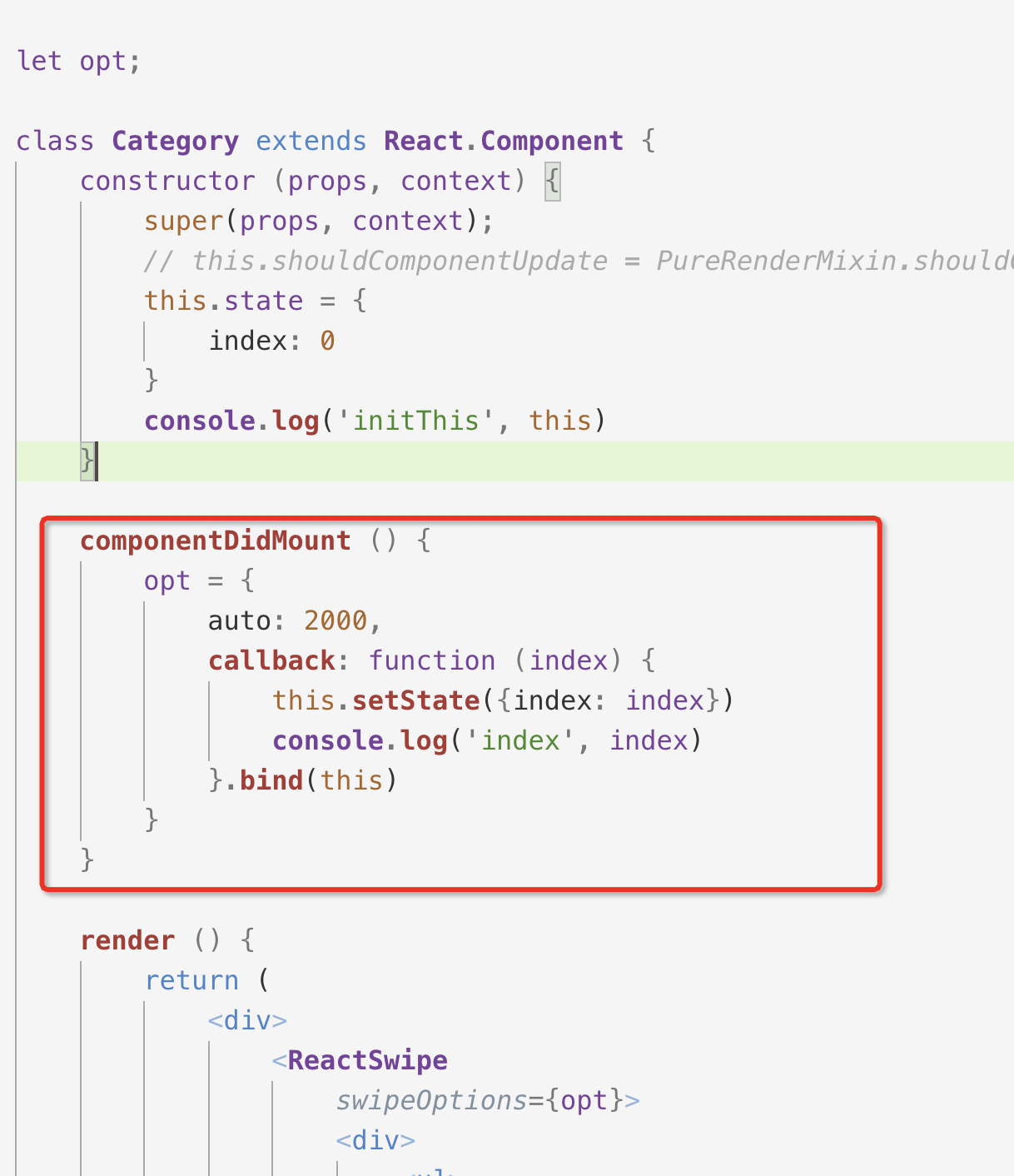
呃…我把变量的定义放在componentDidMount里就可以了,是this的指向问题吗?可是我打印出this,并没有什么不同。
同样,如果引入react-addons-pure-render-mixin,就不行了
831
收起
呃…我把变量的定义放在componentDidMount里就可以了,是this的指向问题吗?可是我打印出this,并没有什么不同。
同样,如果引入react-addons-pure-render-mixin,就不行了