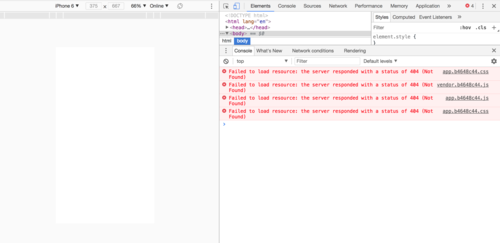
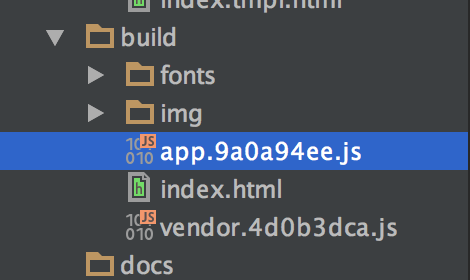
build里面没有css文件

webpack.production.config.js文件是这样的,跟课程最后升级为webpack3,router4后视频里的一样。
var path=require('path');
var webpack=require('webpack');
var HtmlWebpackPlugin=require('html-webpack-plugin');
var ExtractTextPlugin=require('extract-text-webpack-plugin');
module.exports={
//devtool:'eval-source-map',
entry: {
app:path.resolve(__dirname,'app/index.jsx'),
vendor:[ //将 第三方依赖 单独打包
'react',
'react-dom',
'react-redux',
'react-router',
'redux',
'es6-promise',
'whatwg-fetch'
]
},
output:{
path:__dirname+'/build',
filename:"[name].[chunkhash:8].js",
publicPath:'/'
},
resolve:{
extensions:['.js','.jsx']
},
module:{
rules:[
{
test:/\.(js|jsx)$/,
exclude:path.resolve(__dirname,"node_modules/"),
loader:'babel-loader',
query:{
presets:['es2015','react']
}
},
{
test:/\.(less|css)?$/ ,
exclude:path.resolve(__dirname,"node_modules/"),
use:[
'style-loader'
,
{
loader:'css-loader',
options:{
importLoaders:1
}
},
'postcss-loader',
'less-loader'
]
},
{
test:/\.(png|gif|jpg|jpeg|bmp)$/i,
exclude:path.resolve(__dirname,"node_modules/"),
loader:'file-loader',
options:{
name:'img/[name].[ext]'
}
},
{
test:/\.(png|woff|woff2|ttf|eot)($|\?)/i,
exclude:path.resolve(__dirname,"node_modules/"),
loader:'file-loader',
options:{
name:'fonts/[name].[ext]'
}
}
]
},
plugins:[
// webpack 内置的 banner-plugin
new webpack.BannerPlugin("Copyright by wangfupeng1988@github.com."),
//html模板插件
new HtmlWebpackPlugin({
template:__dirname+'/app/index.tmpl.html'
}),
// 定义为生产环境,编译 React 时压缩到最小
new webpack.DefinePlugin({
'process.env':{
'NODE_ENV': JSON.stringify(process.env.NODE_ENV)
}
}),
new webpack.optimize.UglifyJsPlugin({
compress:{
warnings:false
}
}),
//分离CSS和JS文件
new ExtractTextPlugin('[name].[hash:8].css'),
//提供公共代码
new webpack.optimize.CommonsChunkPlugin({
name:'vendor',
filename:'[name].[hash:8].js'
}),
//可在业务js代码中使用__DEV__判断是否是dev模式(dev模式下可以提示错误,测试报告等,production模式不提示)
new webpack.DefinePlugin({
__DEV__:JSON.stringify(JSON.parse((process.env.NODE_ENV=='dev')||'false'))
}),
//LoaderOptionPlugin插件
new webpack.LoaderOptionsPlugin({
options: {
postcss: function() {
return [
require('autoprefixer')({
browsers: ['last 5 versions']
})
]
}
}
})
],
devServer:{
proxy:{
//凡是'/api'开头的http请求,都会被代理到
//localhost:3000上,由于koa提供mock数据
//koa代码在'./mock'目录中,启动命令为npm run mock
'/api':{
target:'http://localhost:3000',
secure:false
}
},
contentBase:'./public',//本地服务器所加载的页面所在的目录
// colors:true,//终端输出结果为彩色
historyApiFallback:true,//不跳转
inline:true,//实时刷新
hot:true//使用热加载插件HotModuleReplacementPlugin
}1458
收起