使用React开发项目时,你会惊讶于它的组件化设计、它的数据驱动视图的开发方式、它的解放DOM操作,它颠覆传统的超高效率,跟随讲师一起用React从零搭建一个完善的 WebApp ,让你感受到React的魅力。
使用React开发项目时,你会惊讶于它的组件化设计、它的数据驱动视图的开发方式、它的解放DOM操作,它颠覆传统的超高效率,跟随讲师一起用React从零搭建一个完善的 WebApp ,让你感受到React的魅力。
基于实战,用于实战
讲师曾用React技术栈重构过千万级PV的webapp产品,积累了非常丰富的React实战经验,甚至总结出了一套自己的React开发思想,该教程真正基于讲师工作实践,传授给你的不仅是React的技术,更有用React开发的思维
讲目前网络上还没有一个完整、高级、基于实战的讲述React的视频教程,只有慕课网才能给你这样的实战,通过仿大众点评WebApp,让你真正进入到React开发实战中,学完直接就能用,甚至可以拿来就用在你自己的项目中


构建工具webpack的配置
React的基础应用
React-router
Redux在React项目中应用和配置
使用Fetch进行Ajax操作

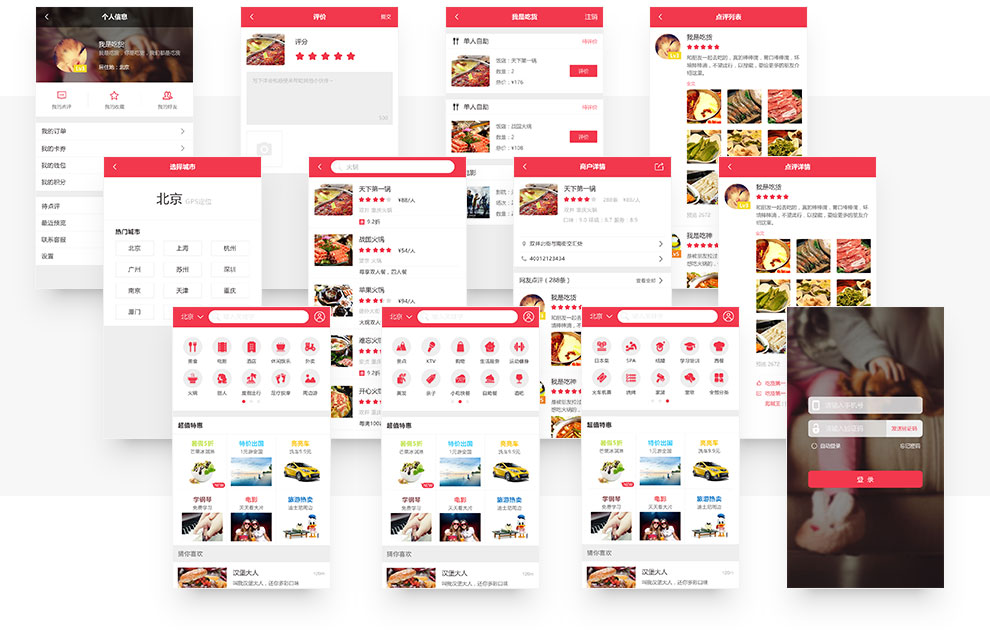
开发大众点评WebApp
带你一起分析页面
抽离组件
使用最合理的代码架构方式
深刻体会组件化开发
数据驱动视图的开发思路
系统设计思路
搭建
webpack环境
首页
城市页
详情页
登录页
个人中心
包括收藏、购买、评论等功能


 组件式开发思想
组件式开发思想
 数据驱动视图的开发方式
数据驱动视图的开发方式
 系统设计的思路
系统设计的思路
 传统web开发者如何向React的开发思路过渡
传统web开发者如何向React的开发思路过渡

问答专区
讲师集中答疑
任何关于本课程的问题都以在问答区随时提问,也可在问答区和同学相互切磋,讲师会梳理同学们学习中的典型问题,进行集中答疑
源码开放
整套代码下载
课程代码完全开放给你,你可以根据所学知识自行修改代码,不断优化与升级不断丰富代码,甚至可以直接应用在实际工作中

如果你有使用React开发的经验,并掌握了以下基础,那这门课非常有利于你在React技术栈上进一步提高,真正学会将React
应用在实战中,如果你还没有React开发经验,推荐你先从《React.js入门与实战》这门实战课学起
精通javascript / css / html基础
使用过npm / webpack / less / es6
至少有一个完整的项目经验
具备一定自学能力,喜欢尝试新技术和新思路

慕粉210917370

我是用实际项目来做的,真是边学边做,时间又紧,这个课程实用性很大,反正我是理解了老师讲的很多知识,当然之前我也学过Vue的课程,后来选择用react,因为对我来说,我还是偏向于容易理解react的技术栈,尤其老师讲的redux,简直醍醐灌顶,我一个新手遇到课程外的问题,也是公司没有其他懂的技术人员,麻烦老师,真是十分不好意思,但又很无奈,不过,也写了半个月了,我的项目也收尾的时候了,上线以后见吧。再次感谢老师。

霪霖笙箫

学下来还是挺有收获的,时间18小时 - - 我做完足足用了80小时。。。 自认为自己有些React基础,不过还是遗忘了很多细节,算是查缺补漏了,对于异步和中间件没有介绍很遗憾。其实老师这方式很适合学习,学哪节看哪节,不对的地方对照下源码,样式随意敲了(很多细节要自己多琢磨)。 Redux其实我并没理解那么多,貌似做着就似懂非懂那样跑通了… (当然 React Redux文档一定要先看了来)指望视频没用的,总的来说挺好的一门课。 希望能有更新,react-router4.0 webpack2配置,或者添点异步 中间件等的应用等

慕函数7008689

老师讲的很好,因为自己基础不好,刚开始的时候很吃力,也踩了很多坑,然后就暂停了一下,补基础知识。再看课程的时候轻松了很多,老师讲的听懂了,干货多多。虽然还没学完,不过相信应该可以学到很多东西,挺喜欢这种课程,边学边补,进步很快。谢谢老师,辛苦啦!

如无法下载使用图片另存为
下载海报选课、学习遇到问题?
扫码添加指导老师 1V1 帮助你!
添加后老师会第一时间解决你的问题