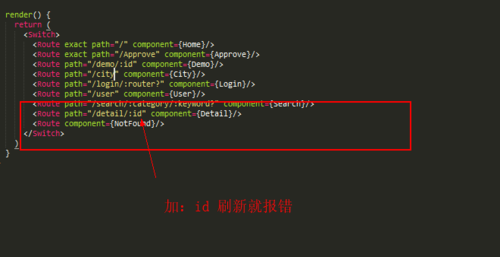
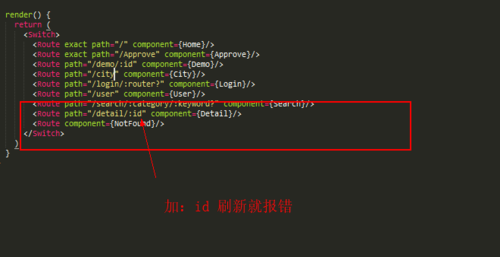
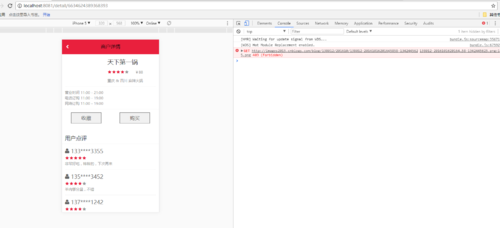
详情页刷新报错了,老师



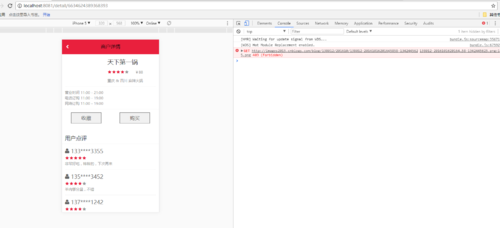
报错提示
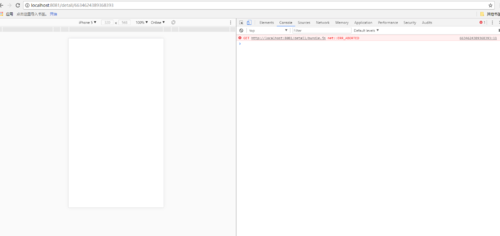
GET http://localhost:8080/detail/bundle.js net::ERR_ABORTED
老师,我在群里下载的最新代码。可以跑起来,可是刷详情页报这个错误,页面就空白了。而且我在这个项目中添加页面添加不进去。为什么啊
?????
跪求
1824
收起



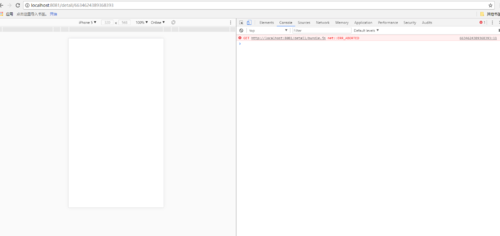
报错提示
GET http://localhost:8080/detail/bundle.js net::ERR_ABORTED
老师,我在群里下载的最新代码。可以跑起来,可是刷详情页报这个错误,页面就空白了。而且我在这个项目中添加页面添加不进去。为什么啊
?????
跪求