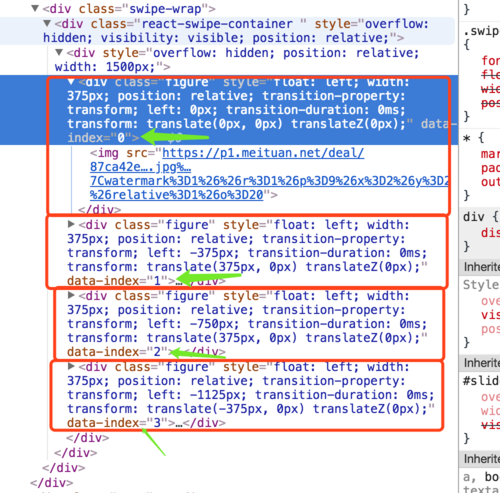
ReactSwipe 生成页面重复数据。只要2个值的数组。生成了4段html
// 数据
this.state = {
carousel:[
'https://p1.meituan.net/deal/87ca42efc65381b306d04a93f580a3e418146.jpg%40450w_280h_1e_1c_1l%7Cwatermark%3D1%26%26r%3D1%26p%3D9%26x%3D2%26y%3D2%26relative%3D1%26o%3D20',
'https://p0.meituan.net/deal/760bc62f2df176b4966a72dfdba399f721121.jpg%40450w_280h_1e_1c_1l%7Cwatermark%3D1%26%26r%3D1%26p%3D9%26x%3D2%26y%3D2%26relative%3D1%26o%3D20',
]
}
// 页面逻辑
<ReactSwipe swipeOptions={opt}>
{this.state.carousel.map((item, key) => (
<div className="figure" key={key}>
<img src={item} />
</div>
))}
</ReactSwipe>// 代码效果

627
收起










