react-swipe 组件中引入其他组件出问题
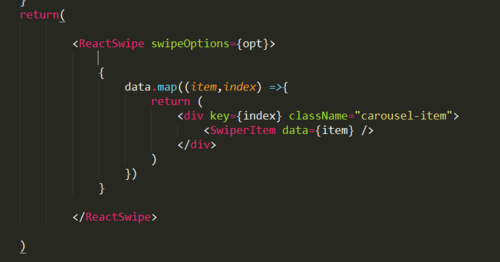
老师,我把轮播图这部分的代码进行了修改,把里面的东西进行更细的组件划分,控制台并没有报错,可是轮播图部分却什么都显示不出来,当我把<ReactSwipe>删除后,只是删除了这层嵌套,里面内容没有改变,数据就又出来了,代码如图
想问下老师,是不是ReactSwipe里面不能使用其他组件,如果可以使用的话,我这里的代码应该怎么改呢?
经测试并不是其他代码的原因导致出现问题,只要删除掉<ReactSwipe>,都能正常显示
975
收起








