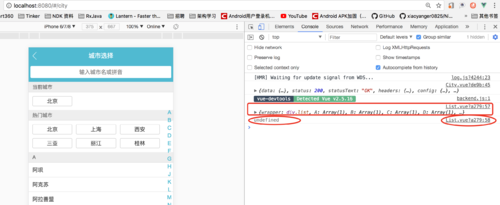
refs[this.letter]为undefined,是什么原因?
执行watch:部分,取不到城市列表 list 的相关引用,我打印的log,请老师看看,代码是城市部分List.vue:
<template>
<div class="list" ref="wrapper">
<div>
<div class="area">
<div class="title border-topbottom">当前城市</div>
<div class="button-list">
<div class="button-wrapper">
<div class="button">北京</div>
</div>
</div>
</div>
<div class="area">
<div class="title border-topbottom">热门城市</div>
<div class="button-list">
<div class="button-wrapper"
v-for="item of hot"
:key="item.id"
>
<div class="button">{{item.name}}</div>
</div>
</div>
</div>
<div class="area"
v-for="(item, key) of cities"
:key="key"
:ref="key"
>
<div class="title border-topbottom">{{key}}</div>
<div class="item-list">
<div class="item border-bottom"
v-for="innerItem of item"
:key="innerItem.id"
>{{innerItem.name}}</div>
</div>
</div>
</div>
</div>
</template>
<script>
import BScroll from 'better-scroll'
export default {
name: 'CityList',
props: {
cities: Object,
hot: Array,
letter: String
},
mounted () {
this.scroll = new BScroll(this.$refs.wrapper)
},
watch: {
letter () {
if (this.letter) {
const elementUp = this.$refs
const element = this.$refs[this.letter]
console.log(elementUp)
console.log(element)
}
}
}
}
</script>
<style lang="stylus" scoped>
@import '~styles/varibles.styl'
// .border-topbottom 对边框的1像素的颜色编写
.border-topbottom
&:before
border-bottom-color: #ccc
&:after
border-color: #ccc
.border-bottom
&:before
border-bottom-color: #ccc
.list
overflow: hidden // 让list不能滚动
position: absolute
width: 100%
top:1.78rem
left: 0
right: 0
bottom: 0
.title
line-height: .54rem
background: #eee
padding-left: .2rem
color: #666
font-size .26rem
.button-list
overflow hidden //有了这个overflow hidden ,下面的按钮才能显示,配合float 一起使用的
padding: .1rem .6rem .1rem .1rem
.button-wrapper
float: left
width: 33.33%
.button
margin: .1rem
padding: .1rem 0 //上下0.1rem 左右是0
text-align: center
border: .02rem solid #ccc
border-radius: 0.06rem
.item-list
.item
line-height: .76rem
padding-left: .2rem
</style>
运行的截图:

正在回答 回答被采纳积分+3
3回答
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程












