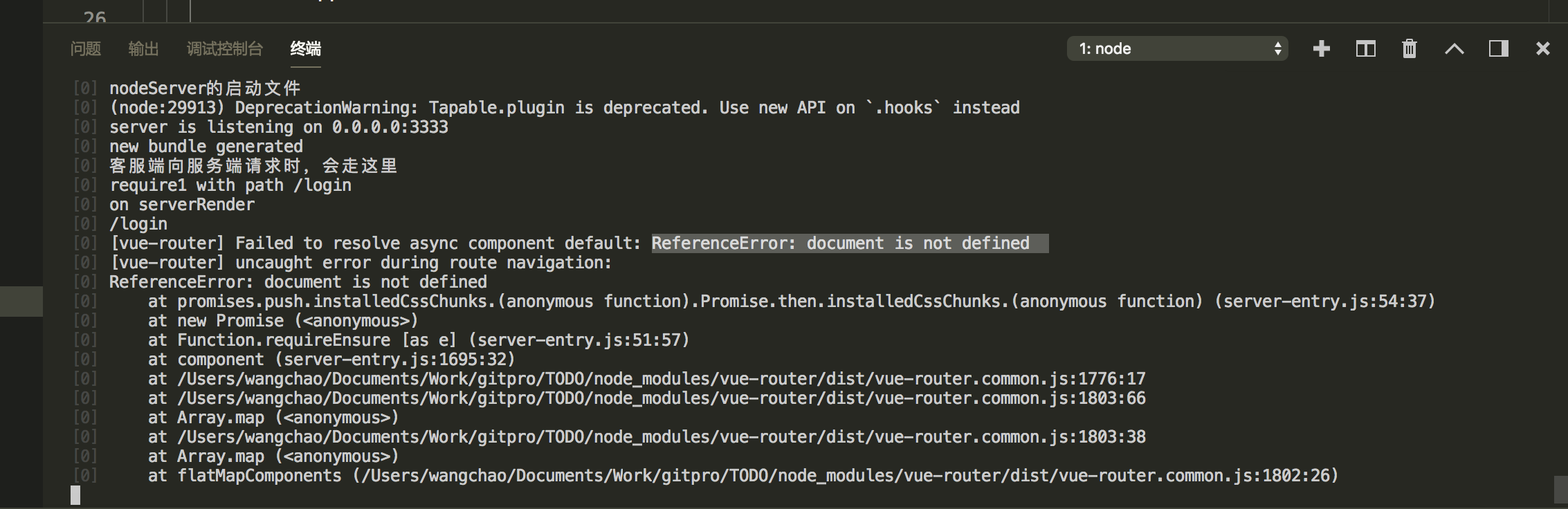
服务器渲染时报错:ReferenceError: document is not defined
第五章服务器渲染我已经全学完了,但是有一个问题,就是当我执行完npm run dev的时候,nodeServer也启动了,webpack-dev-server也启动了,这个都没有报错,当我访问localhost:3333的时候也实现了服务端渲染进入了localhost:3333/app,当我进入login页面时,页面也是正常展示的,但是此时我在login页面无法刷新,一下刷新就报这个问题ReferenceError: document is not defined;webpack-dev-server就没有这个问题,app,login俩个页面随便刷新都是正常;请问老师问题出在哪里?还有一个问题想请教老师,咱们这个课件里教的服务端渲染,是这个项目里所有访问的页面都是走的服务端渲染是么?能设置成只有首页是服务端渲染,其他页面不需要服务端渲染么?
5360
收起








