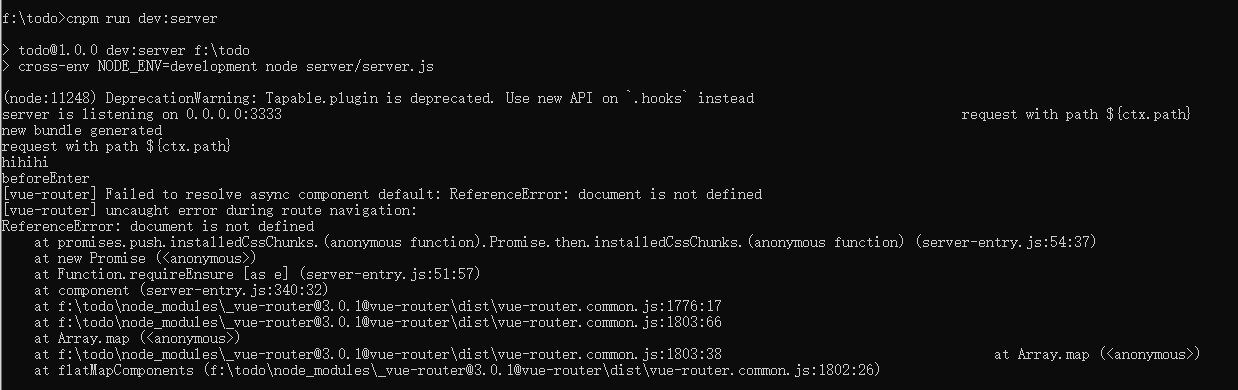
页面出不来,ReferenceError: document is not defined
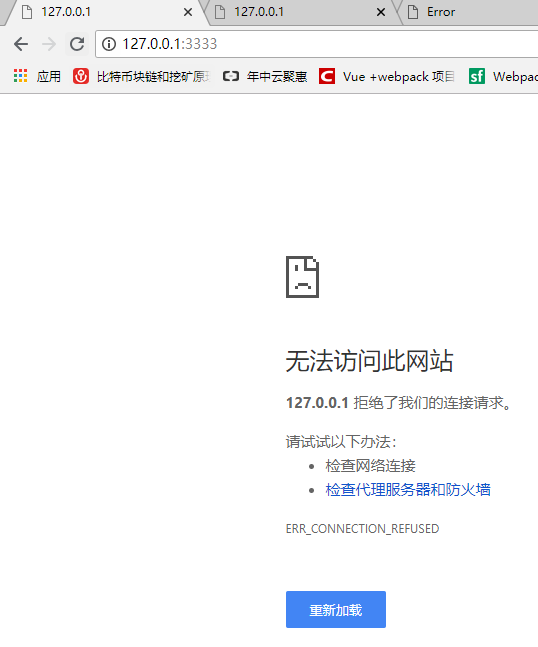
页面出不来:
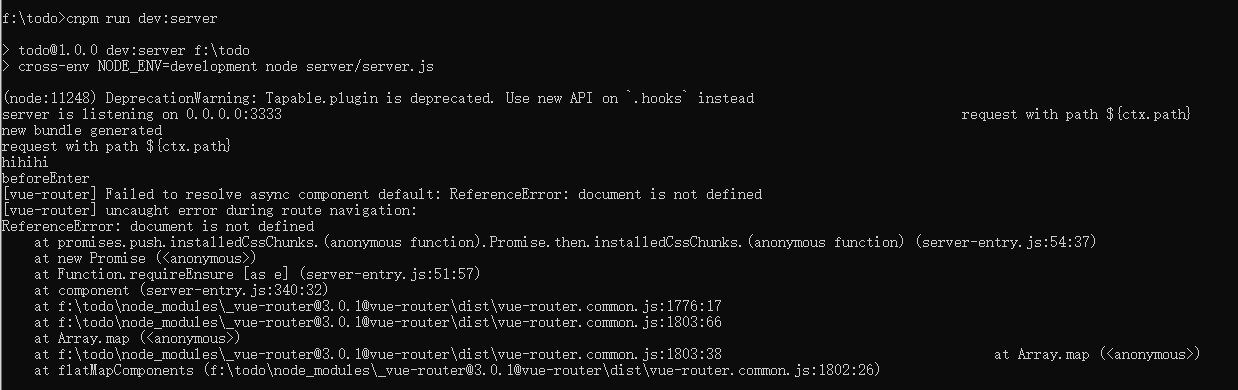
cmd报错
为啥呢? dev:server已经部署好了(课程5-3)
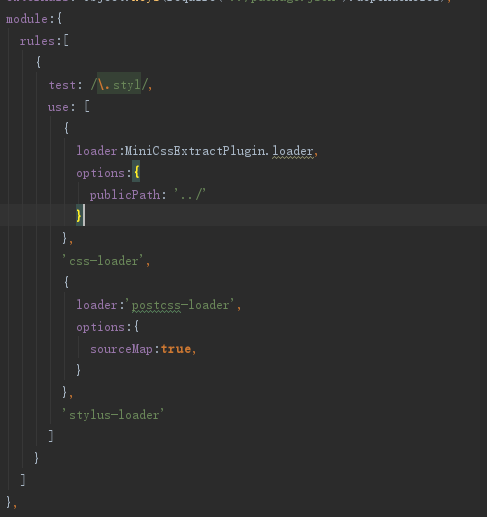
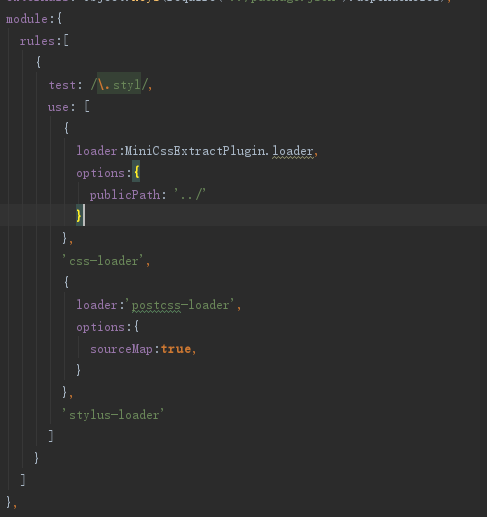
webpack.config.server.js 的 module:(怎么改呢?)
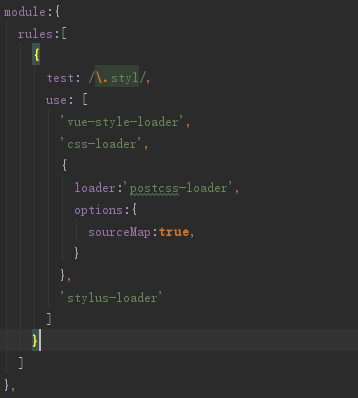
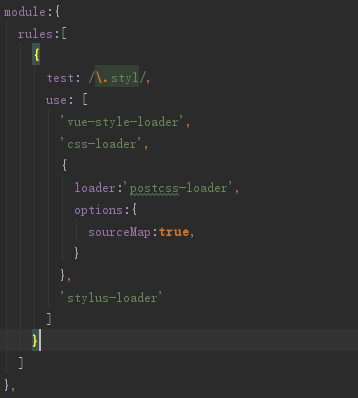
我把MiniCssExtractPlugin.loader换成’vue-style-loader’ 网站就可以打开了额?为什么?
5267
收起
页面出不来:
cmd报错
为啥呢? dev:server已经部署好了(课程5-3)
webpack.config.server.js 的 module:(怎么改呢?)
我把MiniCssExtractPlugin.loader换成’vue-style-loader’ 网站就可以打开了额?为什么?