开发环境下的服务端渲染
开发环境下的服务端启动后, 浏览器中输入localhost:3000, 自动跳转到localhost:3000/list,这一步没问题
点击页面上的详情,跳转到localhost:3000/detail

这个时候就感觉有点奇怪了,按照代码count应该是3, 但是浏览器没有报错。
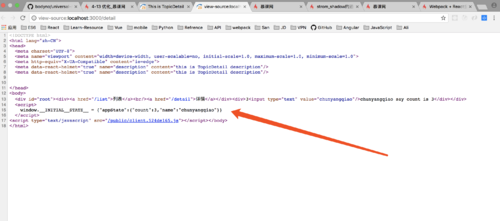
查看了一下网页源码代码

发现数据是正确的。
然后在localhost:3000/detail页面重新刷新了一下

数据又正常显示了。。,
后台打印了routerContext这个变量一直是undefind。
想请问一下老师,这个情况是什么原因呢,是因为react路由跳转不刷新页面的原因吗?还是其他的什么原因
1028
收起







