生产环境图片路径不对
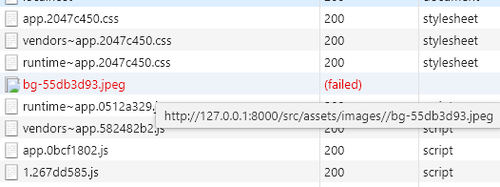
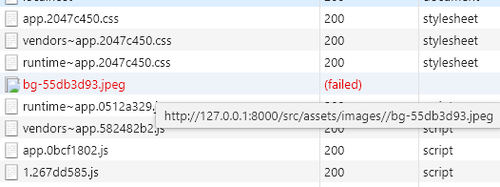
其他文件都能加载,只有图片路径不对,其他路径都是3333端口的,开发环境一切正常
正确的路径应该是http://127.0.0.1:3333/public/src/assets/images//bg-55db3d93.jpeg
是我哪里设置不对吗,哪里可以查看老师的源码

1520
收起
其他文件都能加载,只有图片路径不对,其他路径都是3333端口的,开发环境一切正常
正确的路径应该是http://127.0.0.1:3333/public/src/assets/images//bg-55db3d93.jpeg
是我哪里设置不对吗,哪里可以查看老师的源码