服务器端和客户端渲染不同节点时报错的疑惑
课程4-1(约7分40秒)讲到:
“当客户端与服务器端渲染出了不同的html结构时,控制台会报同构的错误”。
不是很理解这个报错机制
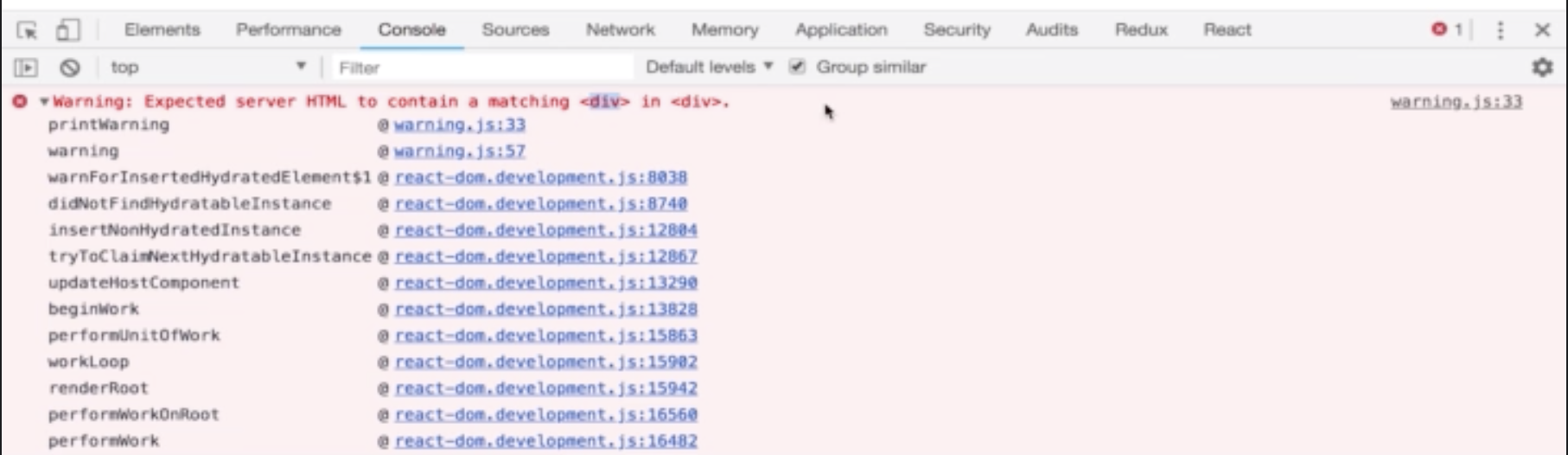
如图:warning:Expected server HTML to contain a matching 《div》 in 《div》
我的理解:
服务端渲染的html和客户端执行js后生成的html可以是天差地别的,后者只需找到挂载的root节点就可以了。
那为什么还要检查服务端html和客户端html之间的差异,为什么老师说一定要使得两者的结构保持一致?
问题:
我不是很理解这个报错机制,为什么一定要两端渲染的html必须保持一致?
请老师同学答疑解惑。
1318
收起







