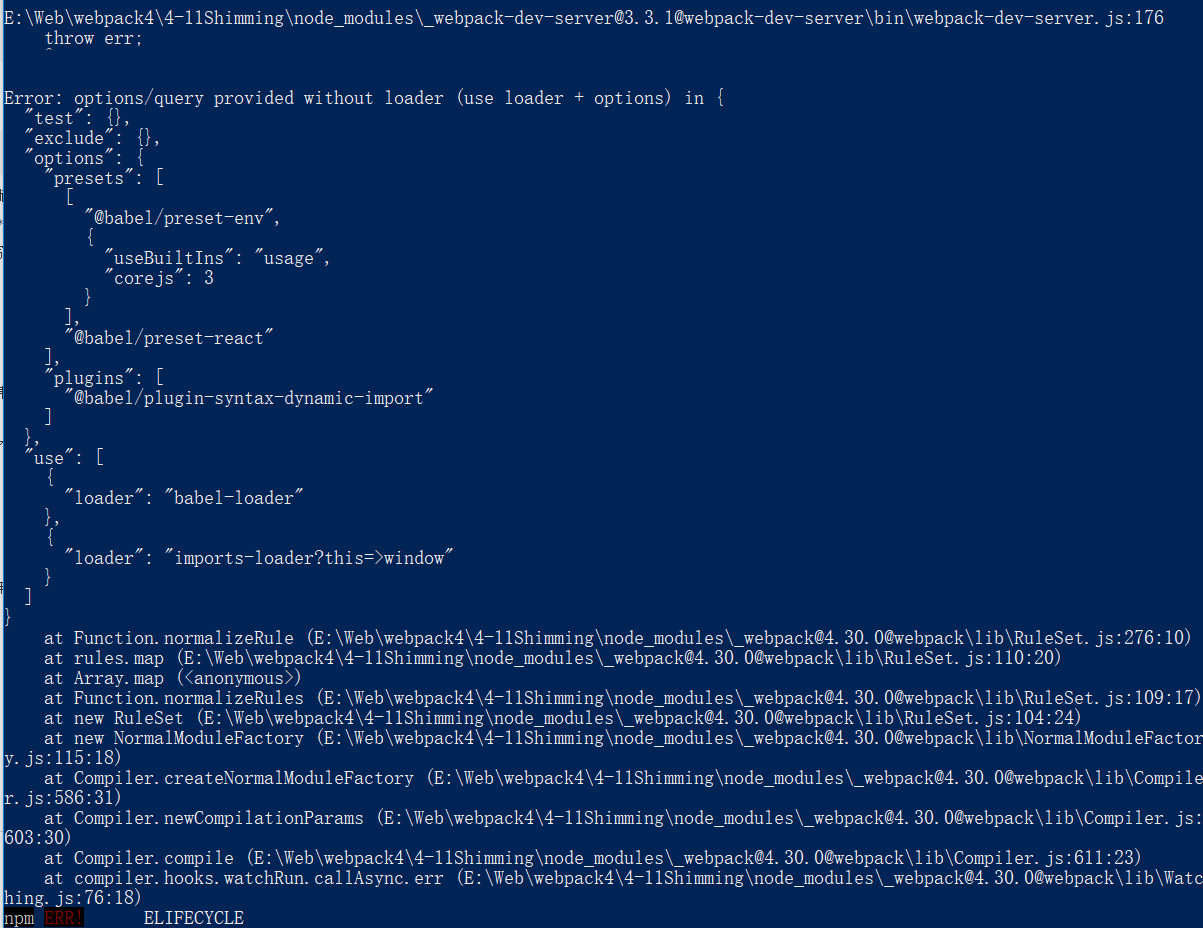
在配置imports-loader时报错了
module:{ // module的作用就是当你要打包某个模块就配置这个模块。如打包图片这个模块,就配置打包图片
rules:[{
test: /\.js$/,
exclude: /node_modules/, // exclude意思是排除。如果是在node_modules里的js文件(因为里面的js文件早就处理成ES5的代码了),就不使用Babel来处理。
use:[
{
loader:'babel-loader' // 使用Babel处理ES6语法
},
{
loader:'imports-loader?this=>window' // 将模块中的this指向window
}
],
//**************************************和老师代码的区别就是没有将下面的配置放在.babelrc文件中,然后我运营npm run dev时就报错了**************************************************
options:{ // babel的opstions如果配置项太多,可以在根目录写一个.babelrc文件(了解就行),并将options所有配置放进去即可。
presets:[ //为babel配置参数preset
['@babel/preset-env'
,{//这个数组的第二个对象参数为preset的配置
useBuiltIns:'usage', // 不把**所有**es6转es5的兼容代码打包到出口文件,只将你写的代码出现的es6语法,将这些es6转es5的兼容代码打包到出口文件,这样打包的文件会小很多。
corejs: 3, // 现在光设置useBuiltIns为usage不行了,还需要设置corejs为3。注意要先安装corejs
}
],
'@babel/preset-react'
],
plugins:['@babel/plugin-syntax-dynamic-import'] // 使用import异步加载时需要用到的插件
}
},]
},
和老师代码的区别就是没有将babel的配置放在.babelrc文件中,然后我运营npm run dev时就报错了
1568
收起











