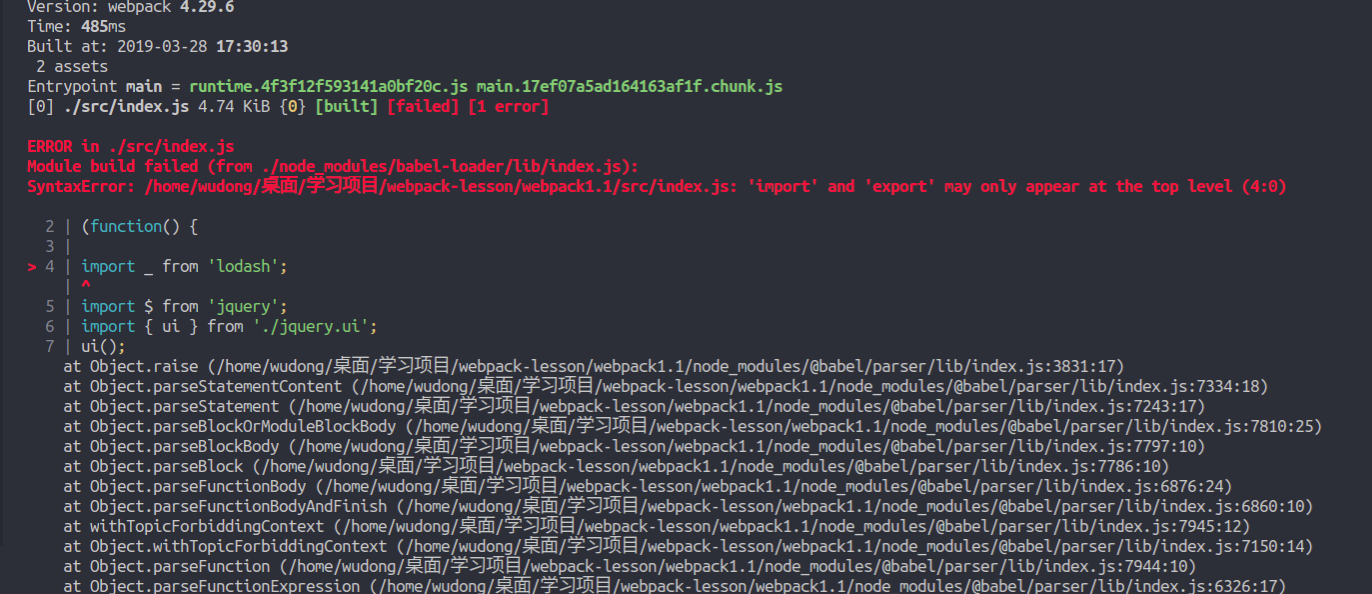
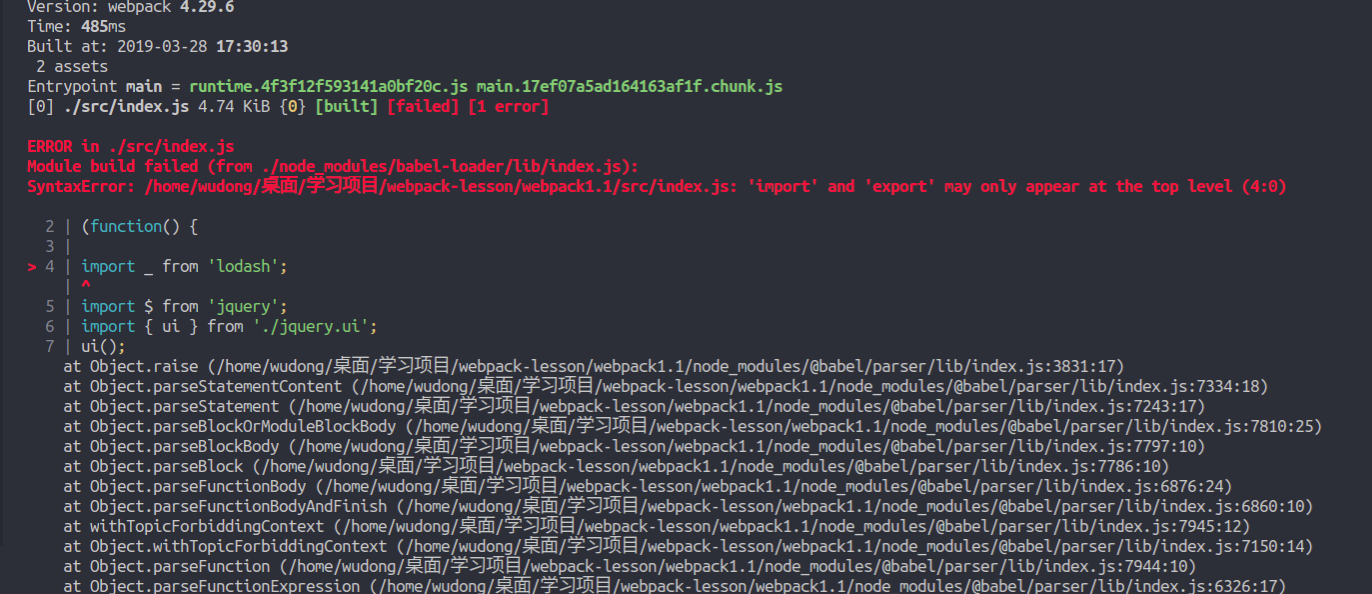
同时使用babel-loader和imports-loader无法对有import的js文件打包
老师我学到第四章的倒数第二节shimming的时候,确实按照配置做了之后可以改变全局的window指向,可是这个使用我去使用import语法的时候,打包却报错了。
1836
收起
老师我学到第四章的倒数第二节shimming的时候,确实按照配置做了之后可以改变全局的window指向,可是这个使用我去使用import语法的时候,打包却报错了。