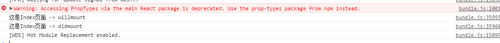
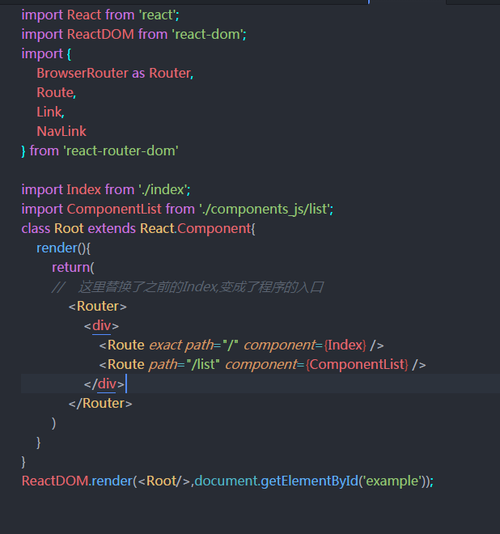
路由配置好了但是还是有个警告
Warning: Accessing PropTypes via the main React package is deprecated. Use the prop-types package from npm instead.
788
收起
正在回答
2回答
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程