关于动态路由页面刷新后抛出vue-router警告问题
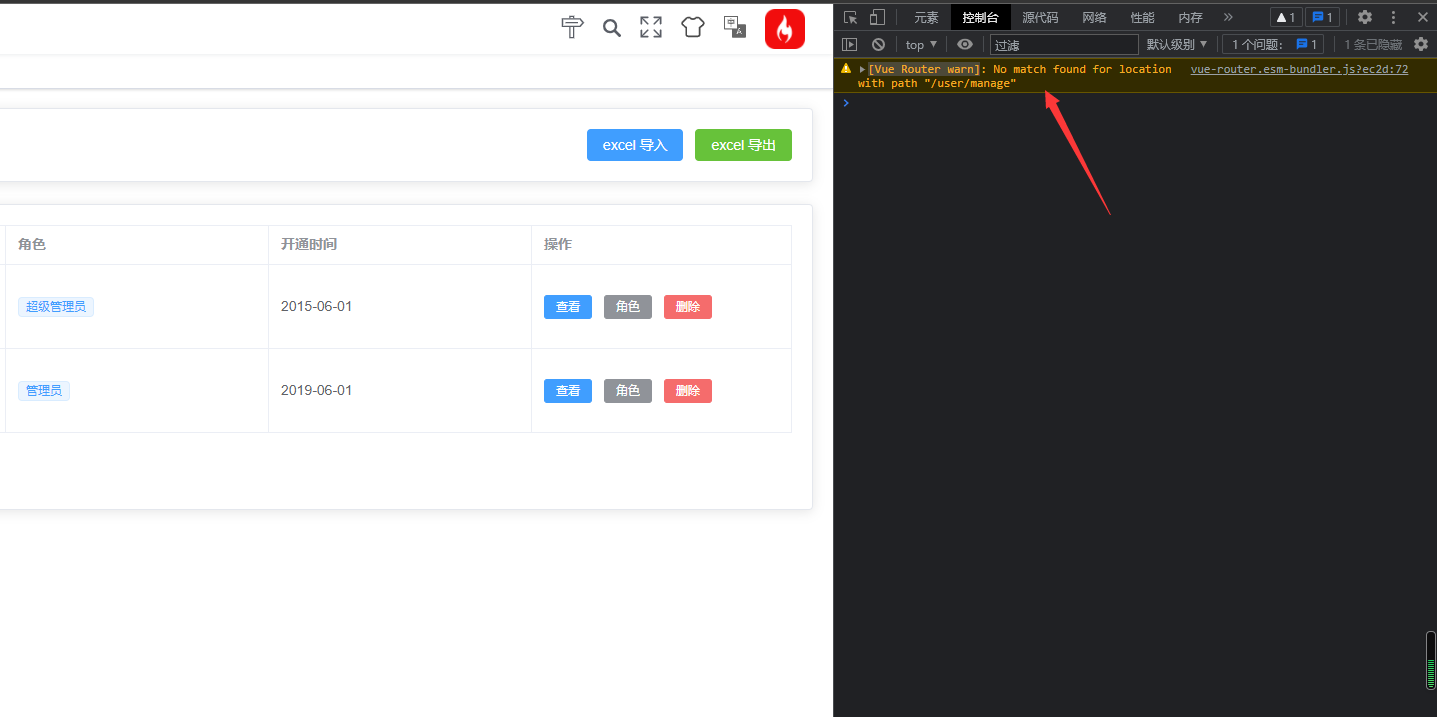
老师,我发现基于router.addRoute添加的动态路由页面在刷新后会抛出一个警告,虽然不影响使用,但是我是一个在开发时见不得控制台有任何警告和报错的人,我百度过,试过一些解决方案但是都没有解决这个问题,麻烦老师帮忙看一下,谢谢
1656
收起
正在回答 回答被采纳积分+3
1回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程














