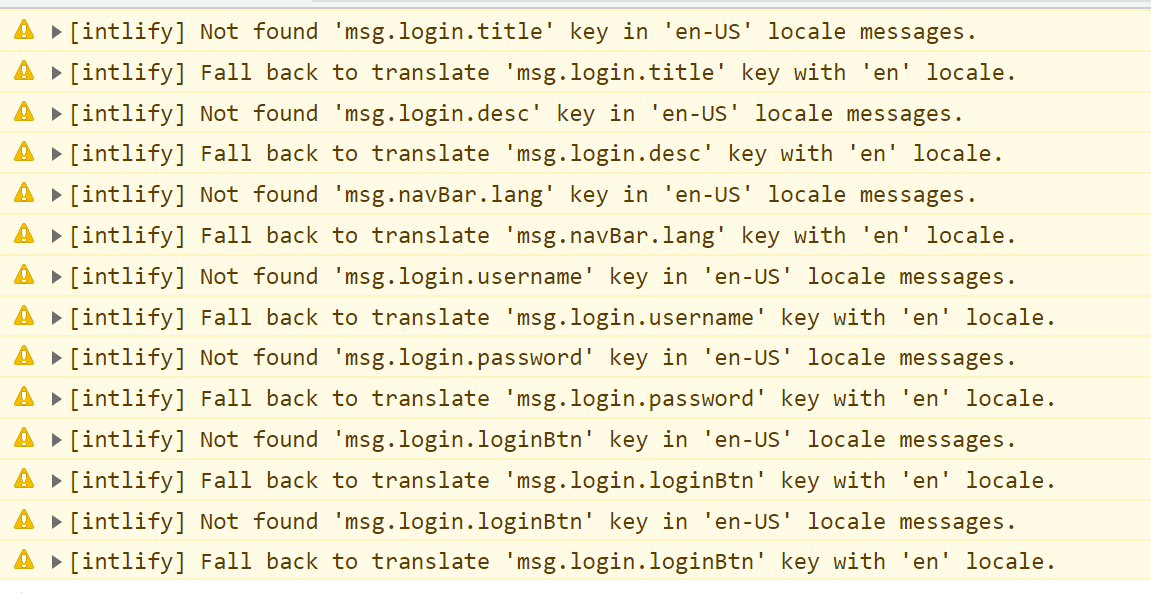
箭头函数获取缓存,控制台警告
const locale = () => {
return (store && store.getters && store.getters.language)
}
按照上面写,会报好多这种错误,为什么
742
收起
正在回答 回答被采纳积分+3
1回答
基于Vue3新标准,打造后台综合解决方案
- 参与学习 1977 人
- 提交作业 1099 份
- 解答问题 1732 个
基于Vue3重写Vue-element-admin,打造后台前端综合解决方案
了解课程















