看了所有webpack-dev-server的提问,我的还是刷新不出来
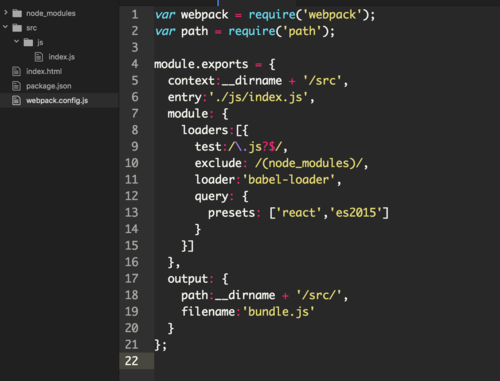
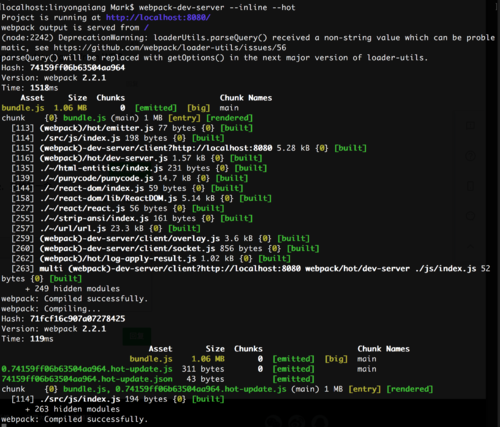
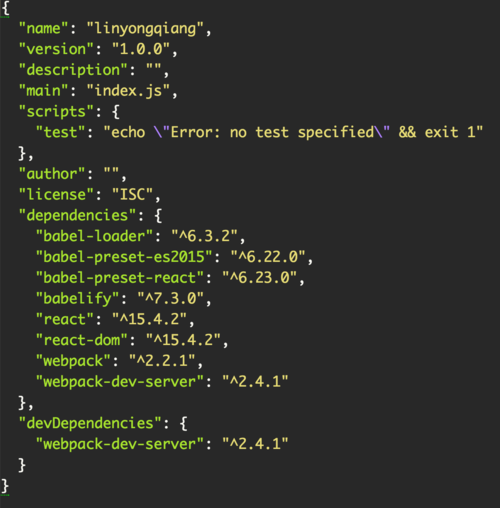
我用了(webpack-dev-server --inline --hot)或者(webpack-dev--server) 根本生成不了bundle.js这个文件,但是用(webpack)(webpack --watch)就能生成bundle.js这个文件



正在回答 回答被采纳积分+3
12回答
相似问题
webpack-dev-server自动刷新失败
1249
2
3




全局安装webpack-dev-server失败
1609
0
4






关于5-4的webpack-dev-server
1631
5
9






登录后可查看更多问答,登录/注册
问题已解决,确定采纳
还有疑问,暂不采纳
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程









