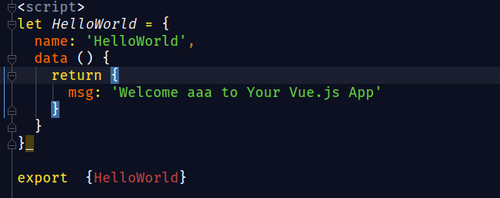
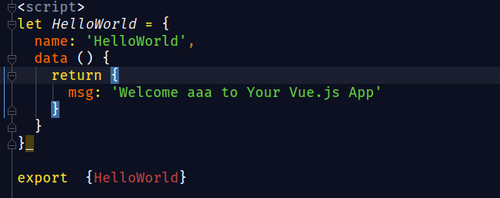
把export default改成com了报错 会报 21:2-16 "export


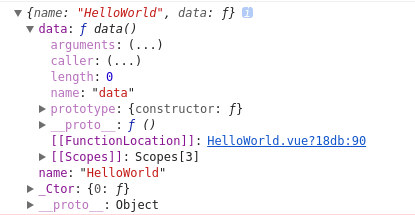
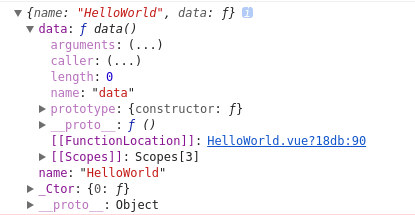
console.log 如下:{name: "HelloWorld", data: ƒ}

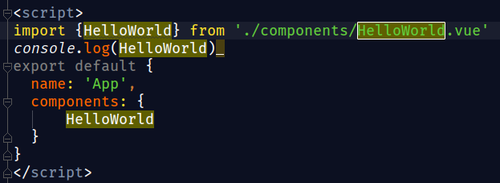
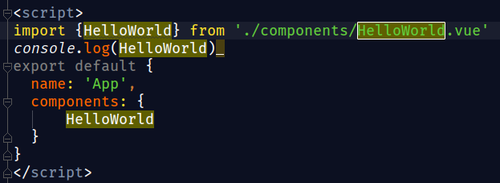
说明import是成功了
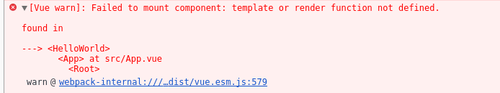
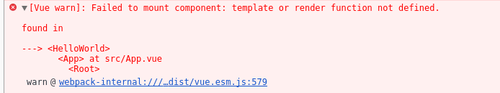
console 还有个报错

是不是vue的组件必须要export 一个default ?
1233
收起


console.log 如下:{name: "HelloWorld", data: ƒ}

说明import是成功了
console 还有个报错

是不是vue的组件必须要export 一个default ?