《Vue.js入门基础》讲师倾情推出的实战课程,使用Vue2.0版本,带你快速入门Vue2.0,完成从入门到实战的完美过渡,为之后使用Vue2.0做更高级的开发打下坚实的基础
《Vue.js入门基础》讲师倾情推出的实战课程,使用Vue2.0版本,带你快速入门Vue2.0,完成从入门到实战的完美过渡,为之后使用Vue2.0做更高级的开发打下坚实的基础
课程分为两个部分,首先,带领大家了解Vue.js,它是什么,能做什么,并学习Vue.js2.0的基本功能接口。然后,通过搭建一个demo性质的平台,学习Vue.js2.0在项目中的应用,主要内容涵盖如何使用脚手架初始化项目,如何布局整个项目目录,如何使用Vue指令,如何设计使用组件,如何使用vue路由,vue数据请求等等,是一门内容非常丰富全面的Vue.js课程
概念、实例、组件、指令、选项,一直到模版渲染、事件绑定、计算属性等、再到内置动画、组件交互、路由等,逐一讲解
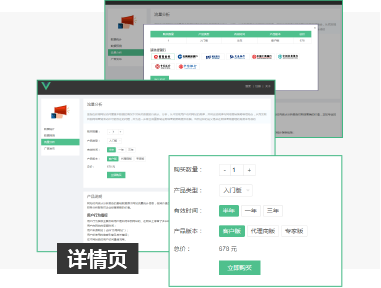
其中售卖页的容量比较大,包含不同产品的子路由页面、选项、产品说明以及各种弹窗,通过实现这些,你会更好理解Vue各功能的综合运用

从基础入手
以实战收尾
组件化思维
开发各模块
技术覆盖广
重讲解方法
学会将Vue2.0
应用于不同项目
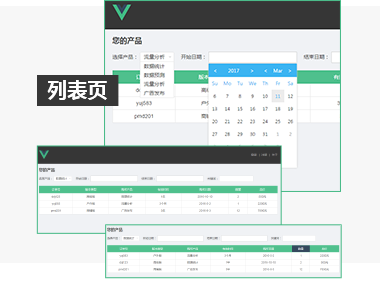
产品列表
新闻列表
幻灯片切换
登录注册弹窗
登录表单
关于我们弹窗
Layout底层布局实现
列表渲染
通过vue-resource获取列表数据
幻灯片组件的实现
弹窗组件的实现
登录表单的实现

边栏产品导航sidebar
产品标题和介绍
产品选项
确认购买弹窗
银行选择组件
支付状态检查
Vue-router子路由实现边栏导航
子路由对应子模板架构
选项组件开发:单选,多选,下拉框,计数
发送ajax请求获取价格
弹窗组件与页面的数据交互
通过ajax请求确认购买状态

列表筛选项
表格渲染
日期选择组件
表格的渲染
根据选项变化刷新列表
日历选择组件与第三组件的搜索与获取
列表排序切换

本课程适合想进行web端开发的同学,不论你是移动端,还是pc端,我相信都可以通过本门课程受益,
如果你已经具备了Vue项目经验,慕课网稍后提供Vue高阶会更适合你
技术储备要求:
一些nodejs以及npm操作经验,一些html/css/js 经验,es6语法的一些了解

三在

还有最后一章就看完了,作为一个vue新手觉得干货满满。老师讲的挺细的,有些重复功能页面的逻辑也会大体的过一遍.之前简单的用过vue做过项目所以速度还可以跟的上。其实重点在于老师领进门,就看你怎么修了。第一遍看的很细.独立思考的不是很深,重复学习几遍整理出自己的知识网,深入理解运用。 建议:老师可以在某一功能点完成后做个重点归纳和总结,有些新手还是很难get到基点在哪里。老师可以再次做个强调。 例如某公共组件开发完之后,统一使用的套路(props、emit、返回啥之类的),总共分几步。。哈哈 --------------------希望老师后面能再出课程,会继续跟着老师学习!!

jindong

终于完整的学完了一门课,硬是看了将近一百个小时,收获很大。老师讲的不错,逻辑清楚,表达的也很条理。提了问题老师都会认真回复,回复速度比较快。全程我都没有下代码,就按照老师的思路做demo,没遇到什么问题.。所以还是值得推荐给大家!

我是顽主

基本学完了,给老师点个赞,学完这门课程,正如课程名称一样:带你入门Vue2.0,师傅领进门,修行在个人,大家珍惜老师的付出,汲取很多知识点,总体来说货真价实,课有所值。 期待老师继续为Vue发力,出新课程,辛苦了.

如无法下载使用图片另存为
下载海报选课、学习遇到问题?
扫码添加指导老师 1V1 帮助你!
添加后老师会第一时间解决你的问题