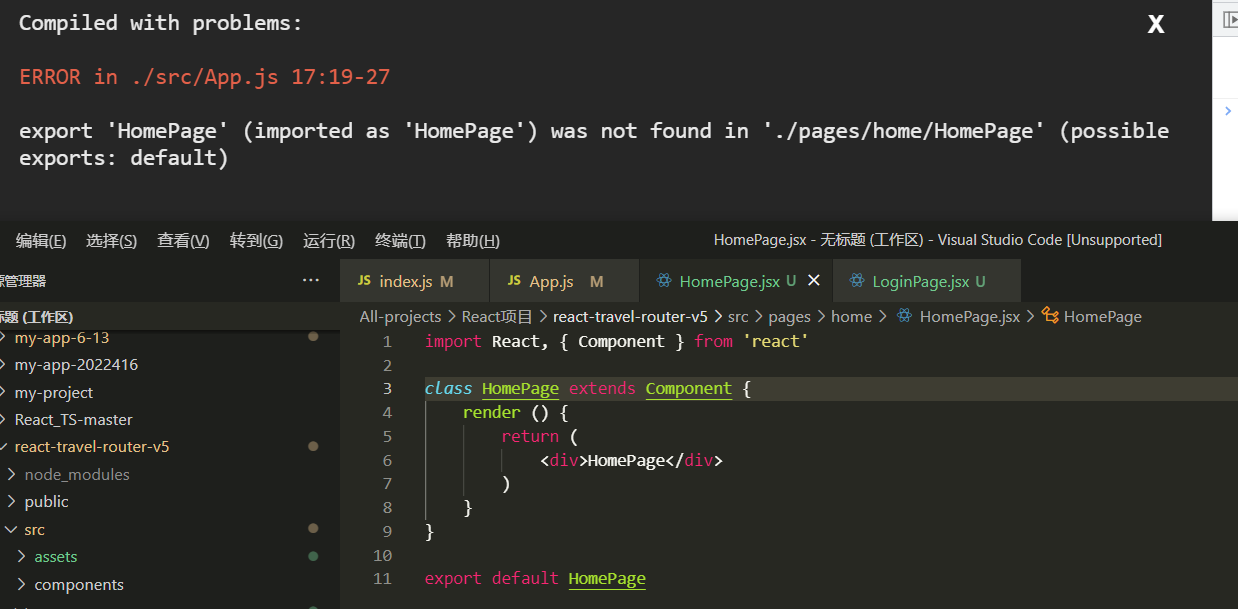
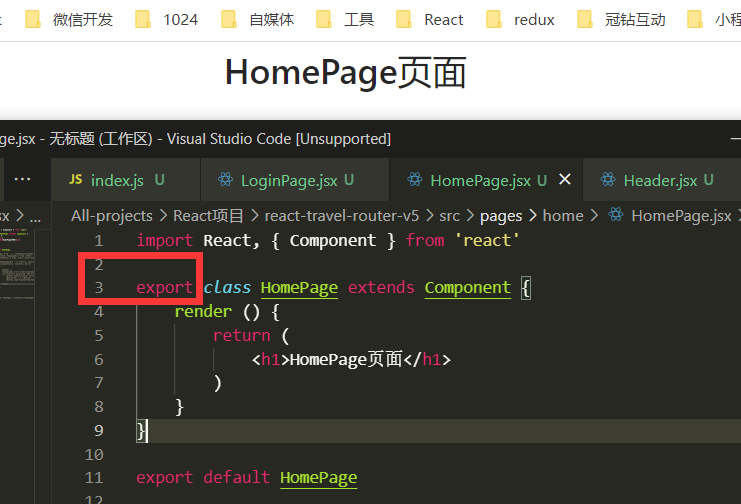
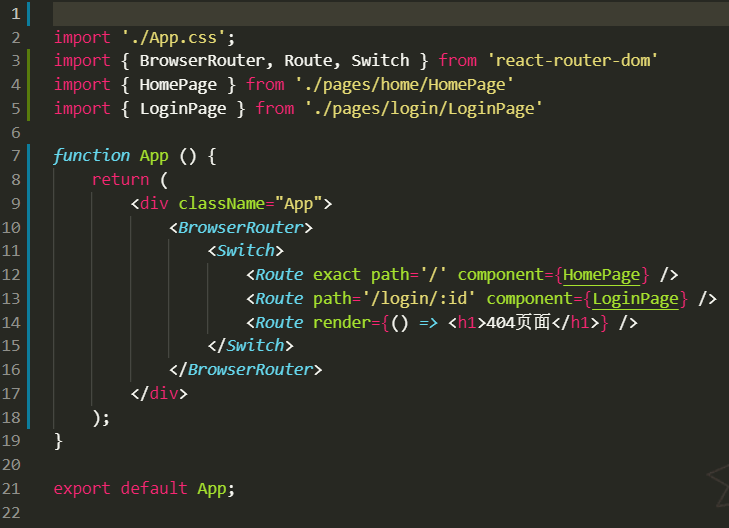
为啥这边不加 export就报错? 请老师解答疑惑,感谢

加了 export 就不报错了 ;

项目配置:
“dependencies”: {
"@ant-design/icons": “^4.7.0”,
"@testing-library/jest-dom": “^5.16.4”,
"@testing-library/react": “^13.3.0”,
"@testing-library/user-event": “^13.5.0”,
“antd”: “^4.21.2”,
“react”: “^18.2.0”,
“react-dom”: “^18.2.0”,
“react-router-dom”: “^5.3.3”,
“react-scripts”: “5.0.1”,
“redux”: “^4.2.0”,
“web-vitals”: “^2.1.4”
},
641
收起
正在回答 回答被采纳积分+3
1回答
React 18 系统精讲 结合TS打造旅游电商平台
- 参与学习 2044 人
- 提交作业 244 份
- 解答问题 1035 个
React 18 精讲 + 结合 TS 实战 + 热门业务开发,获取必备技能
了解课程




















