关于export default和import
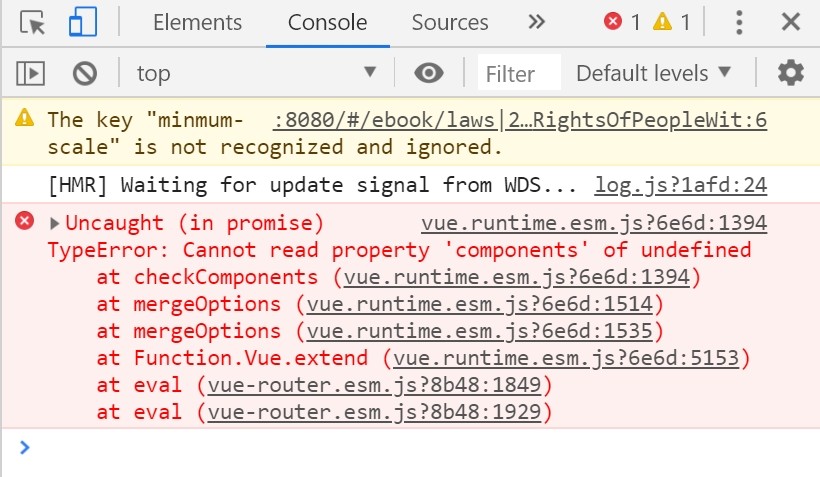
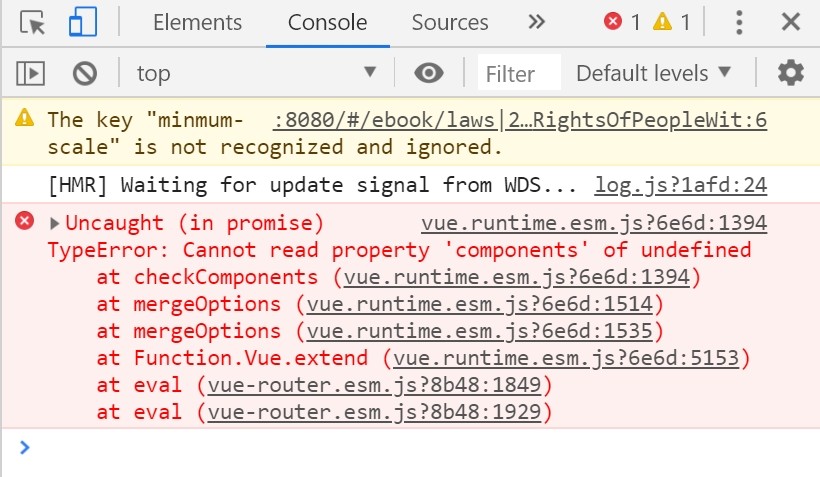
老师,mixin.js文件export const ……,我改成先const最后export default ebookMixin,但是会报错,这里面是因为使用了import才不能最后默认抛出吗?

649
收起
老师,mixin.js文件export const ……,我改成先const最后export default ebookMixin,但是会报错,这里面是因为使用了import才不能最后默认抛出吗?