使用vite创建的项目 把ts文件改为tsx以后报错
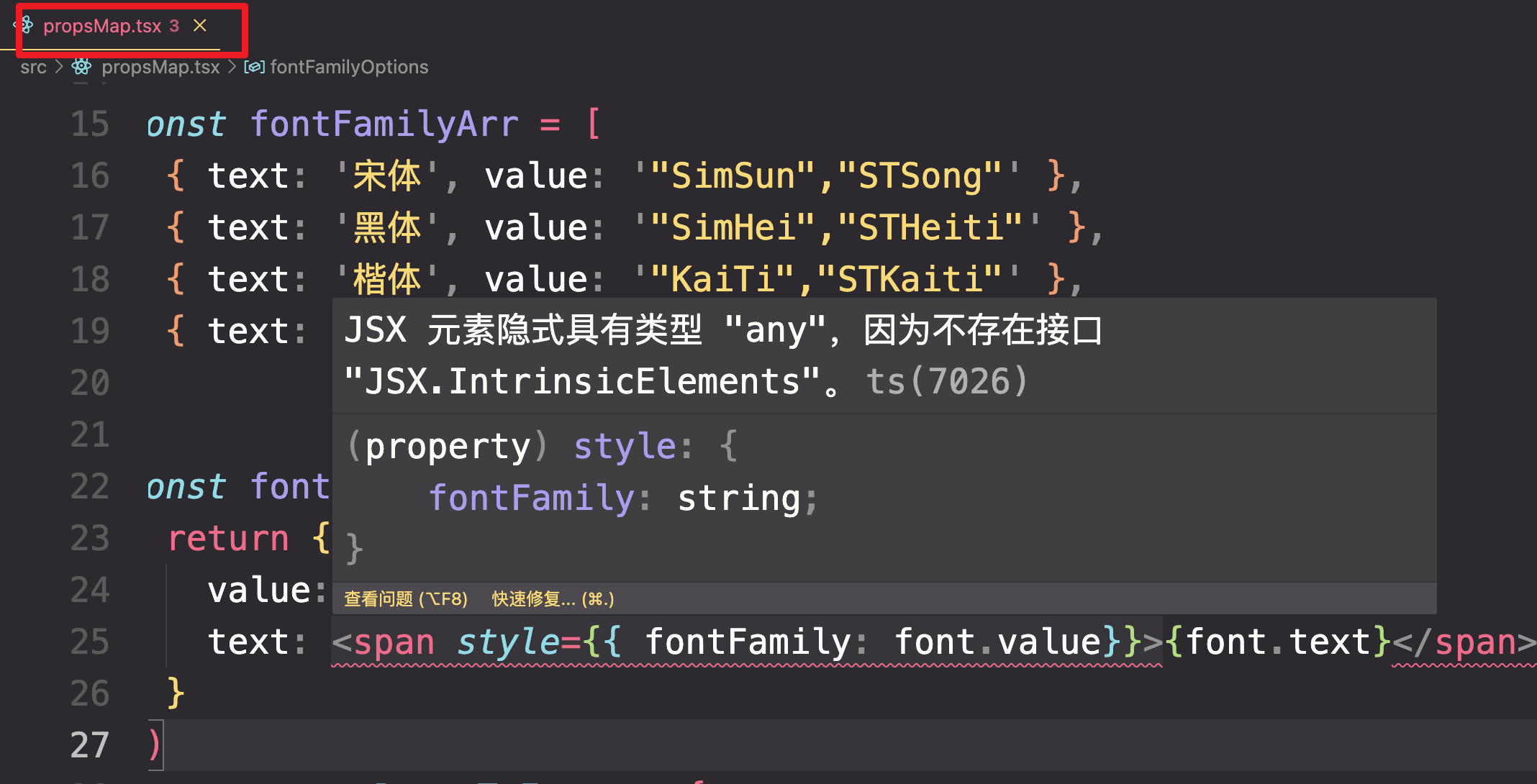
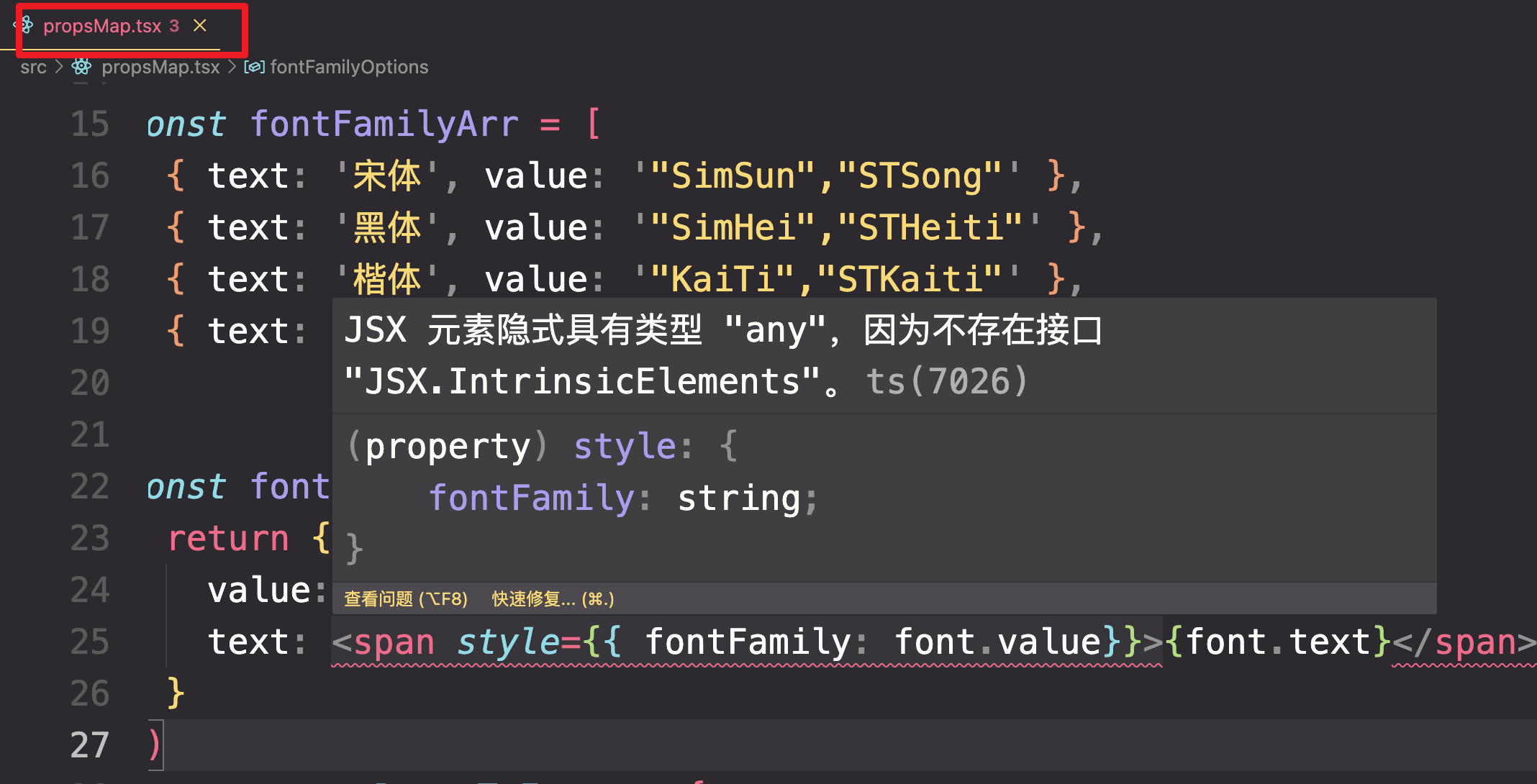
按照视频中的代码 把propsMap.ts文件改成了propsMap.tsx 结果报错不知道是不是因为脚手架中ts不同配置的原因,由于前期的imooc-cli 存在问题,另外对imooc-cli也不了解所以刚开始的时候就没有用这个脚手架。
203
收起
按照视频中的代码 把propsMap.ts文件改成了propsMap.tsx 结果报错不知道是不是因为脚手架中ts不同配置的原因,由于前期的imooc-cli 存在问题,另外对imooc-cli也不了解所以刚开始的时候就没有用这个脚手架。