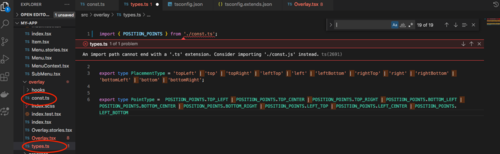
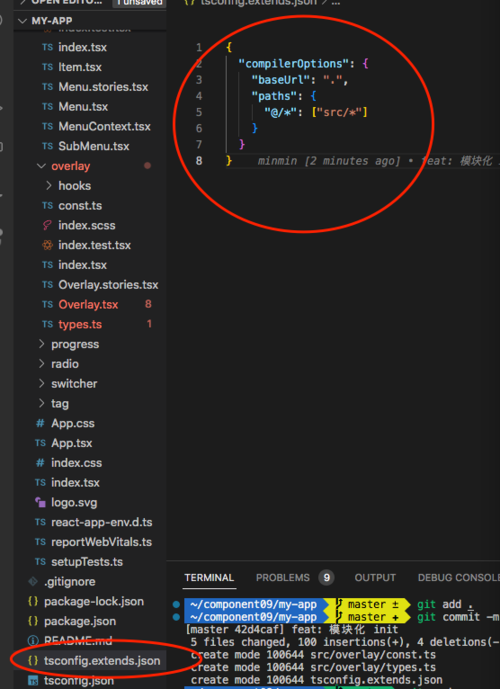
typescript报错, 老师帮我看看, 引入ts 和 Children.only类型报错
An import path cannot end with a '.ts' extension. Consider importing './const.js' instead.


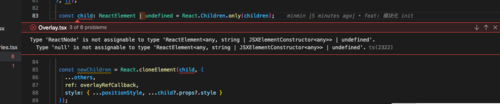
问题2:
Type 'ReactNode' is not assignable to type 'ReactElement<any, string | JSXElementConstructor<any>> | undefined'. Type 'null' is not assignable to type 'ReactElement<any, string | JSXElementConstructor<any>> | undefined'.ts(2322)

代码地址 : https://github.com/Sophil-minn/Minn.git
574
收起








