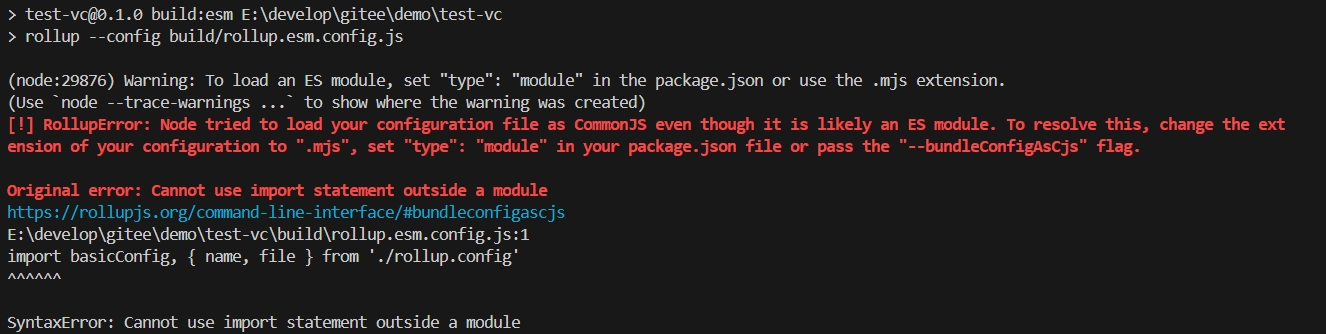
老师,用pnpm执行组件库的build出现错误,这是什么原因造成的?
执行build命令
"build": "pnpm clean && pnpm build:esm && pnpm build:umd",
"test:watch": "vue-cli-service test:unit --watch",
"test": "vue-cli-service test:unit",
"lint": "vue-cli-service lint --max-warnings 5",
"build:esm": "rollup --config build/rollup.esm.config.js",
"build:umd": "rollup --config build/rollup.umd.config.js",
"clean": "rimraf ./dist",
"prepublishOnly": "pnpm lint && pnpm test && pnpm build"

1593
收起













