关于 insertedVnodeQueue 的问题
老师好,
我用 cli 创建的简单项目,App.vue 如下
<template>
<div id="app">
<h1>{{msg}}</h1>
<span>i am a span</span>
</div>
</template>
<script>
export default {
name: 'App',
data () {
return {
msg: 'Hello World'
}
}
}
</script>
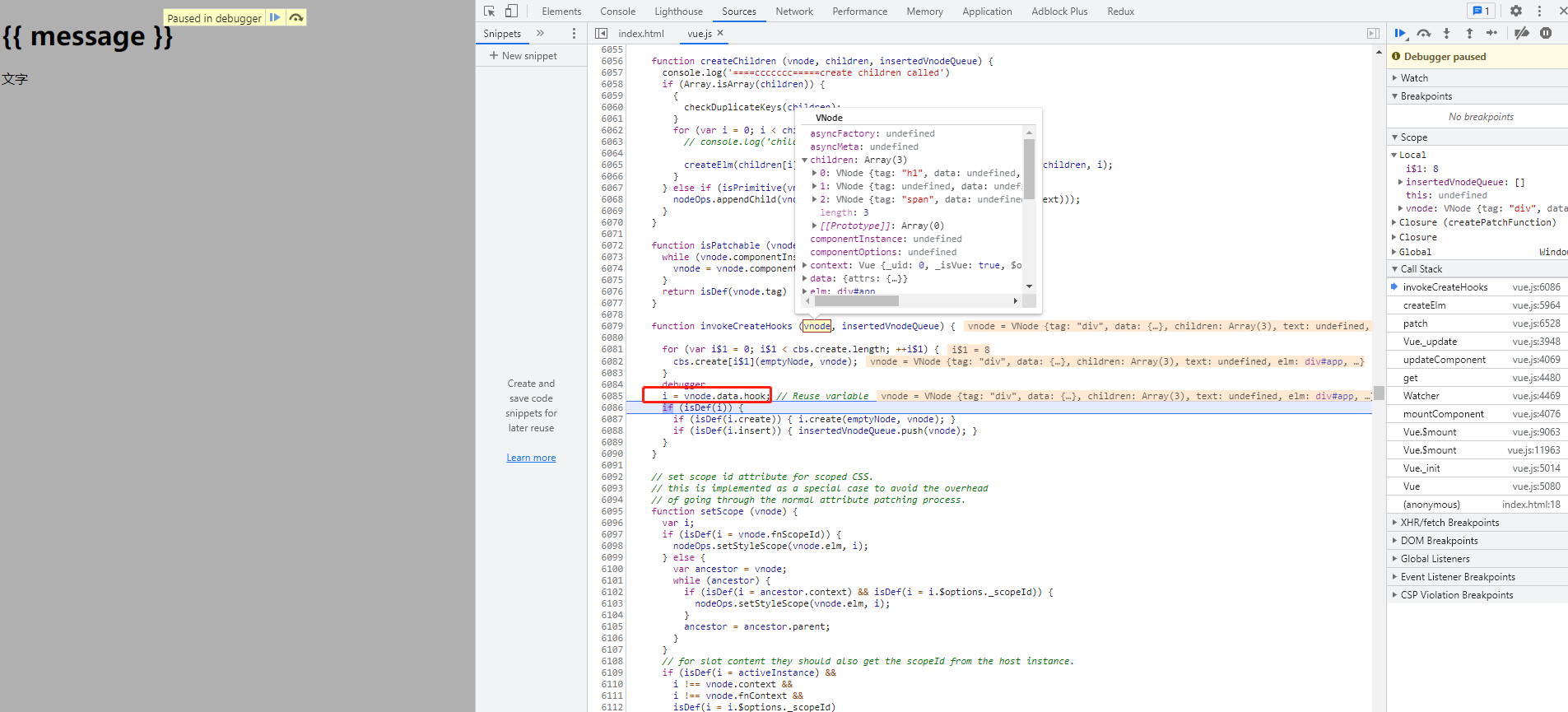
和直接 HTML 文件引入的 vue.js ,在调试本节的 createElm 时,insertedVnodeQuene 一直都是空数组,insertedVnodeQuene 的用处是到组件化时才能看到么?
谢谢老师!
———————分割线—————————

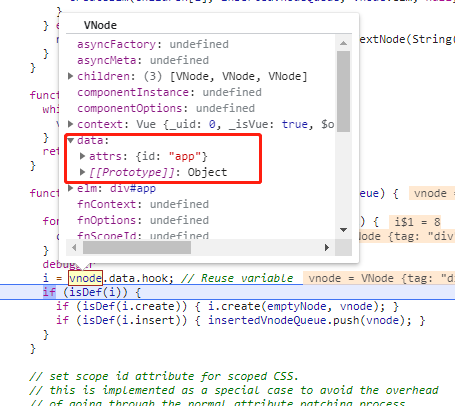
老师,invokeCreateHooks 函数里,只有当 vnode.data.hooks 有值才会执行 insertedVnodeQueue.push(vnode) 啊,我这里打了断点是进入不到这个逻辑的
804
收起

















