activated 执行时机问题
电子文档中说到:
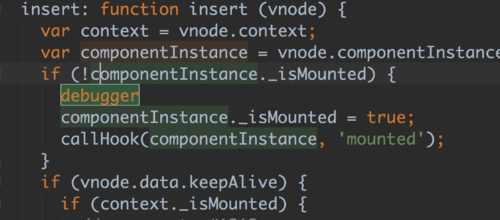
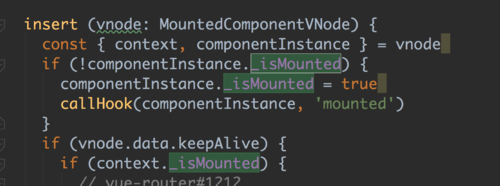
这里判断如果是被 包裹的组件已经 mounted,那么则执行 queueActivatedComponent(componentInstance) ,否则执行 activateChildComponent(componentInstance, true)。
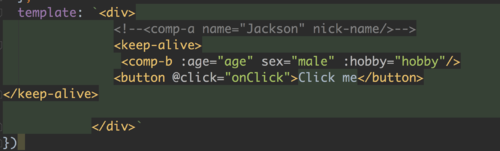
但是在单步调试时,A 组件已经执行了 mounted 钩子,并且 context._isMounted 为 false,进入到 activateChildComponent 函数中。
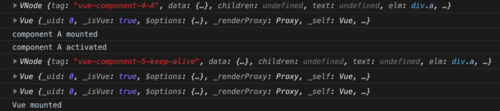
通过打印知道这个 context 是 Vue 实例,进入到组件 insert 钩子时,传入的是组件 keep-alive vnode 时,context.isMounted 才为 true。
但是在首次渲染时 Vue 实例的 mounted 是最后被执行的(即在 context._isMounted 为 true 之后),我对 context._isMounted 被转成 true 的时机有疑惑,对于电子文档的描述的理解也有疑惑。
1632
收起