patch 过程中 insertedVnodeQueue 的问题
老师您好
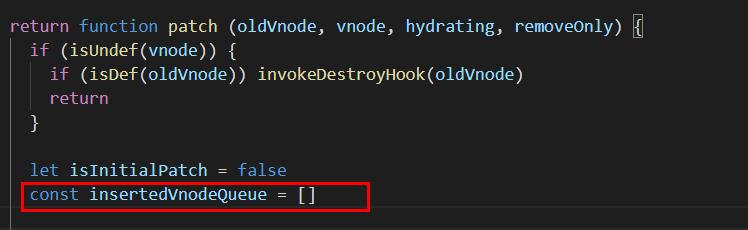
每次 patch 过程中都维护一份 insertedVnodeQueue 这个数组,组件的创建过程是个深度遍历,那么子组件 patch 结束后不是可以把 vnode 插入到这个数组中了嘛
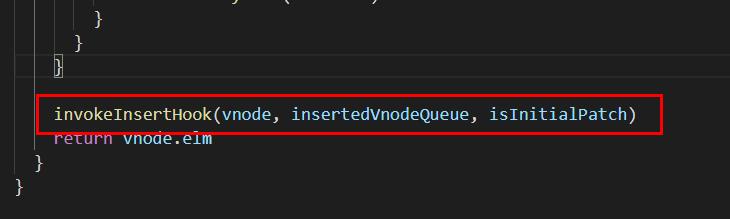
然后执行这个 invokeInsertHook 不是也可以执行到当前组件的 mounted 钩子函数吗?
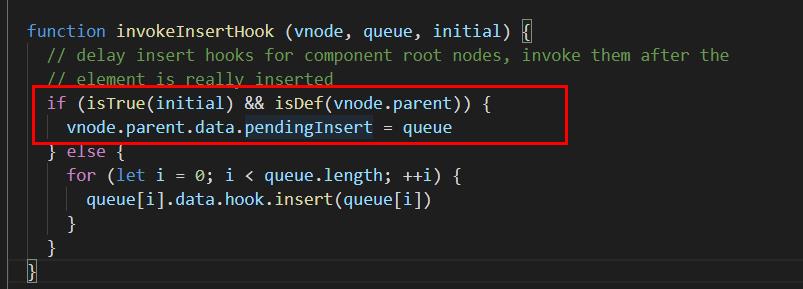
我的疑问是为什么 vue 在 invokeInsertHook 函数做红框这步操作
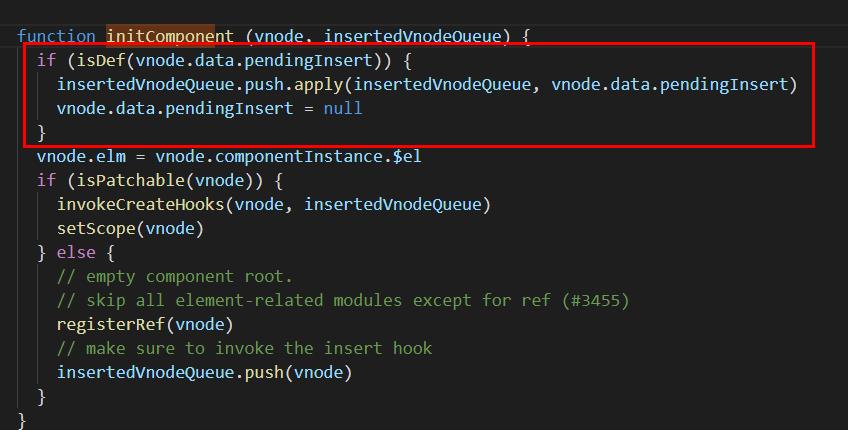
然后在 initComponent 中做下面这个拍平的操作
把所有的 vnode 都拍到根组件的 insertedVnodeQueue ,搞成一个一维数组再遍历执行对应的 mounted 钩子函数呢?
968
收起
















