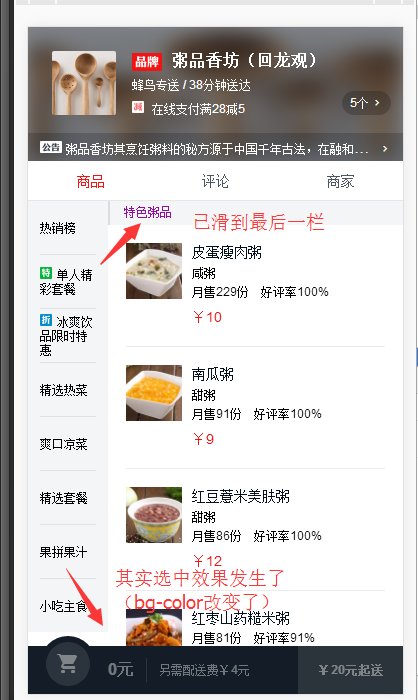
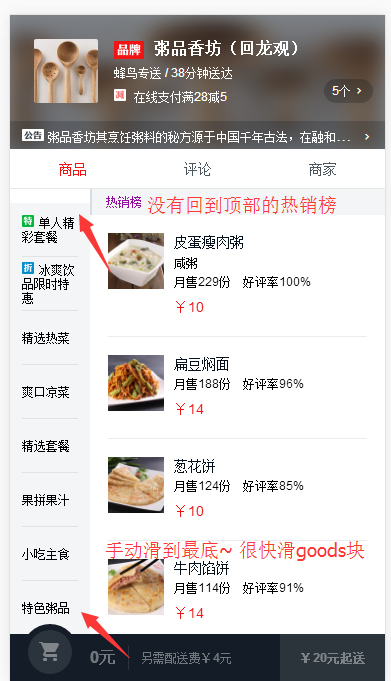
商品详情页滑动到底,菜单不会滑动,会有种高亮丢失的感觉
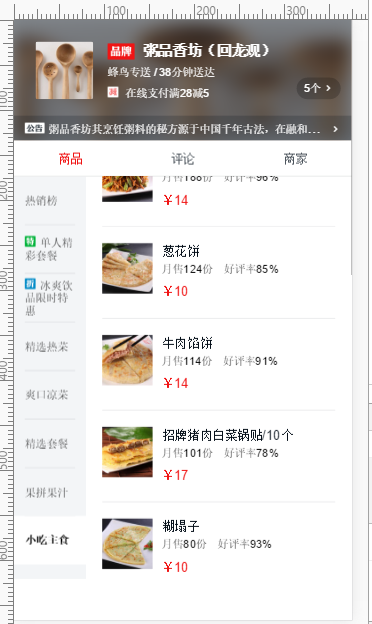
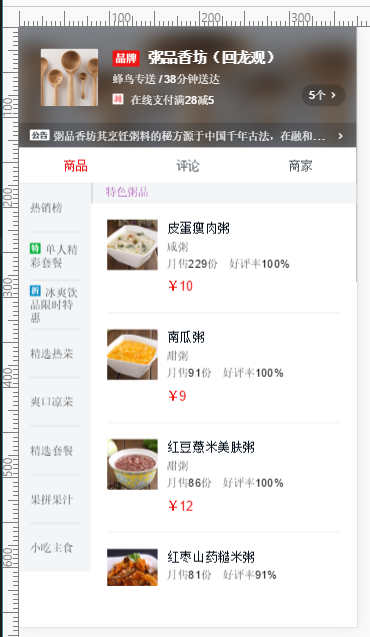
如图,特色粥品 那是最后一个list了~~~ 滑到之后,左边menu也跟着往上走了~
但因为menu-wrapper也是overflow: auto 显示在后面了(看起来就像是丢失了一样,实际上有)
我想问下老师, 我如何在menu-wrapper 也相当于有个scroll的效果~~ 我在您的插件里改老是改不对,能提供下思路吗


1725
收起
正在回答
4回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程