better-scroll 无法滑动,未报错
按照视频步骤添加了better-scroll,但未出现滑动效果
尝试过:添加参数 click: true;在 $nextTick 中初始化;更新最新版的Chrome,也试过了Firefox和Safari;卸载better-scroll并重新安装。
都未能解决无法滑动的问题。
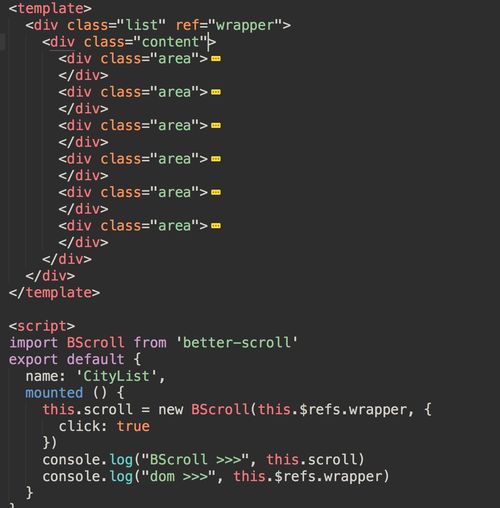
List.vue 代码:

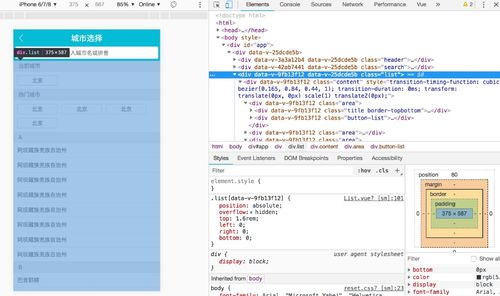
wrapper元素审查:

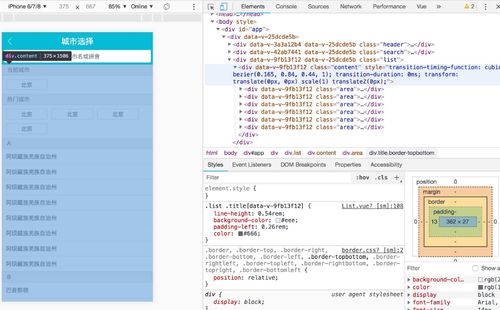
content元素审查:

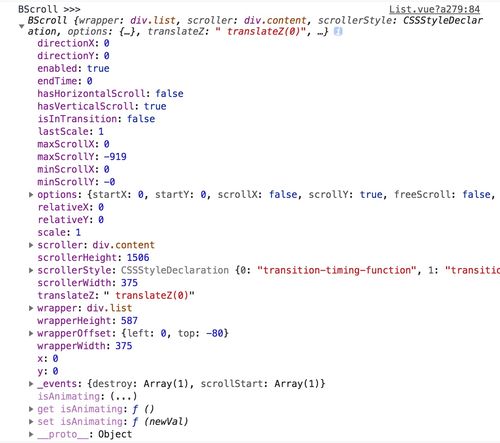
BScroll实例打印结果:

1550
收起
正在回答
5回答
Vue2.5-2.6-3.0开发去哪儿网App 零基础入门到实战
- 参与学习 10733 人
- 提交作业 602 份
- 解答问题 8206 个
课程紧跟Vue3版本迭代,企业主流版本Vue2+Vue3全掌握
了解课程
















