商品详情页向上滑动顶部tab切换是怎么实现的?
我从主页首页点击列表一个商品,进入详情页,在详情页我像上滑动查看商品信息,顶部tab 商品 评价 推荐3个tab栏会切换,请问老师是怎么实现的,谢谢。
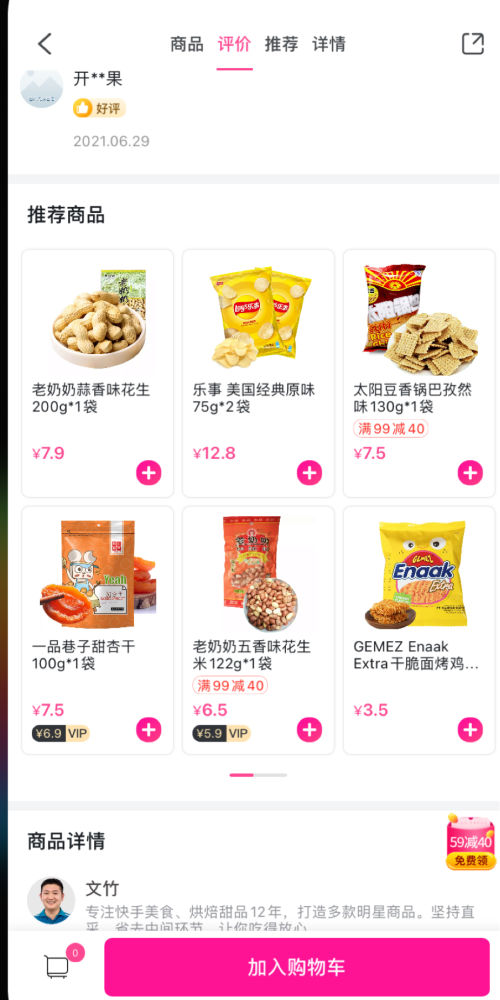
相关截图:
1037
收起
正在回答 回答被采纳积分+3
1回答
Flutter从入门到进阶 实战携程网App 一网打尽核心技术
- 参与学习 4788 人
- 提交作业 164 份
- 解答问题 3277 个
解锁Flutter开发新姿势,,系统掌握Flutter开发核心技术。
了解课程














