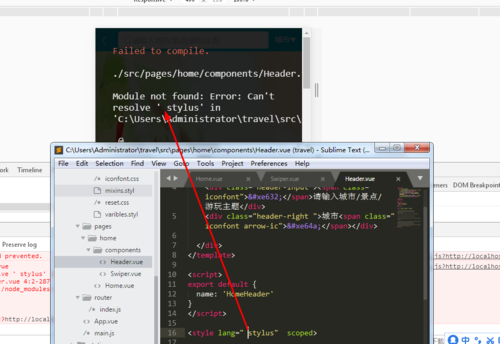
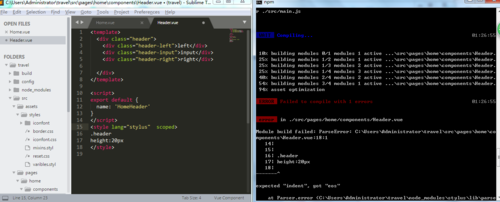
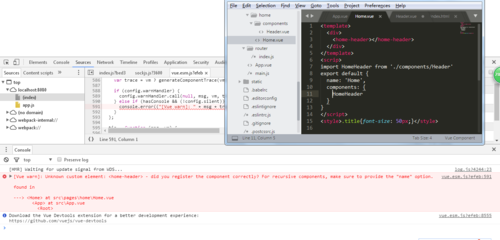
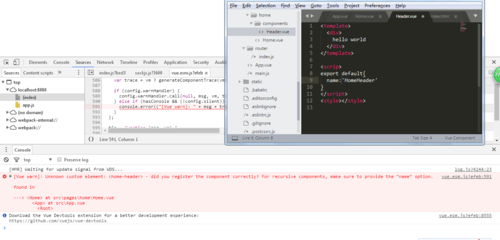
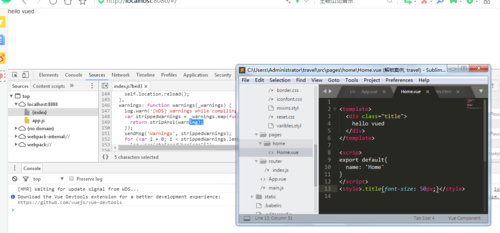
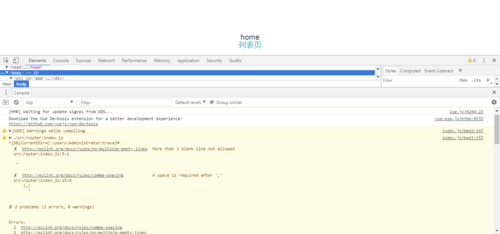
字体设置无效,还有一堆报错
<template>
<div class="list">list</div>
</template>
<scrip>
export default{
name: 'List'
}
</script>
<style>
.list{
font-size: 50px;
}
</style>
1893
收起
正在回答
7回答
Vue.js2.5+cube-ui重构饿了么App(经典再升级)
- 参与学习 9868 人
- 解答问题 4162 个
掌握Vue1.0到2.0再到2.5最全版本应用与迭代,打造极致流畅的WebApp
了解课程