关于react-router-domV6版本,如何在class组件中使用useNavigate钩子
import React from "react";
import styles from "./Header.module.css";
import logo from "../../assets/logo.svg";
import { Layout, Typography, Input, Menu, Button, Dropdown } from "antd";
import { GlobalOutlined } from "@ant-design/icons";
import { useNavigate } from "react-router-dom";
export class Header extends React.Component {
toPage = (val:string) => {
const navigate = useNavigate();
navigate(val)
}
render() {
return (
<div className={styles["app-header"]}>
{/* top-header */}
<div className={styles["top-header"]}>
<div className={styles.inner}>
<Typography.Text>让旅游更幸福</Typography.Text>
<Dropdown.Button
style={{ marginLeft: 15 }}
overlay={
<Menu>
<Menu.Item>中文</Menu.Item>
<Menu.Item>English</Menu.Item>
</Menu>
}
icon={<GlobalOutlined />}
>
语言
</Dropdown.Button>
<Button.Group className={styles["button-group"]}>
<Button onClick={()=>this.toPage('register')}>注册</Button>
<Button>登陆</Button>
</Button.Group>
</div>
</div>
<Layout.Header className={styles["main-header"]}>
<span>
<img src={logo} alt="logo" className={styles["App-logo"]} />
<Typography.Title level={3} className={styles.title}>
React旅游网
</Typography.Title>
</span>
<Input.Search
placeholder={"请输入旅游目的地、主题、或关键字"}
className={styles["search-input"]}
/>
</Layout.Header>
<Menu mode={"horizontal"} className={styles["main-menu"]}>
<Menu.Item key={1}>旅游首页</Menu.Item>
<Menu.Item key={2}>周末游</Menu.Item>
<Menu.Item key={3}>跟团游</Menu.Item>
<Menu.Item key="4"> 自由行 </Menu.Item>
<Menu.Item key="5"> 私家团 </Menu.Item>
<Menu.Item key="6"> 邮轮 </Menu.Item>
<Menu.Item key="7"> 酒店+景点 </Menu.Item>
<Menu.Item key="8"> 当地玩乐 </Menu.Item>
<Menu.Item key="9"> 主题游 </Menu.Item>
<Menu.Item key="10"> 定制游 </Menu.Item>
<Menu.Item key="11"> 游学 </Menu.Item>
<Menu.Item key="12"> 签证 </Menu.Item>
<Menu.Item key="13"> 企业游 </Menu.Item>
<Menu.Item key="14"> 高端游 </Menu.Item>
<Menu.Item key="15"> 爱玩户外 </Menu.Item>
<Menu.Item key="16"> 保险 </Menu.Item>
</Menu>
</div>
);
}
}

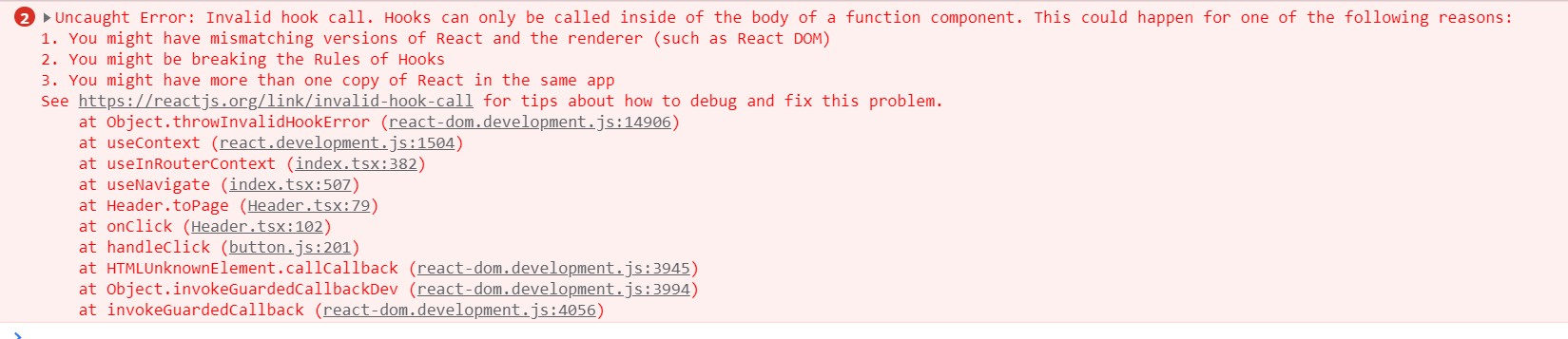
点击存在报错,是useNavigate 钩子写法问题还是?网上没有找到原因,谢谢
2192
收起
正在回答 回答被采纳积分+3
1回答
React 18 系统精讲 结合TS打造旅游电商平台
- 参与学习 2044 人
- 提交作业 244 份
- 解答问题 1035 个
React 18 精讲 + 结合 TS 实战 + 热门业务开发,获取必备技能
了解课程














