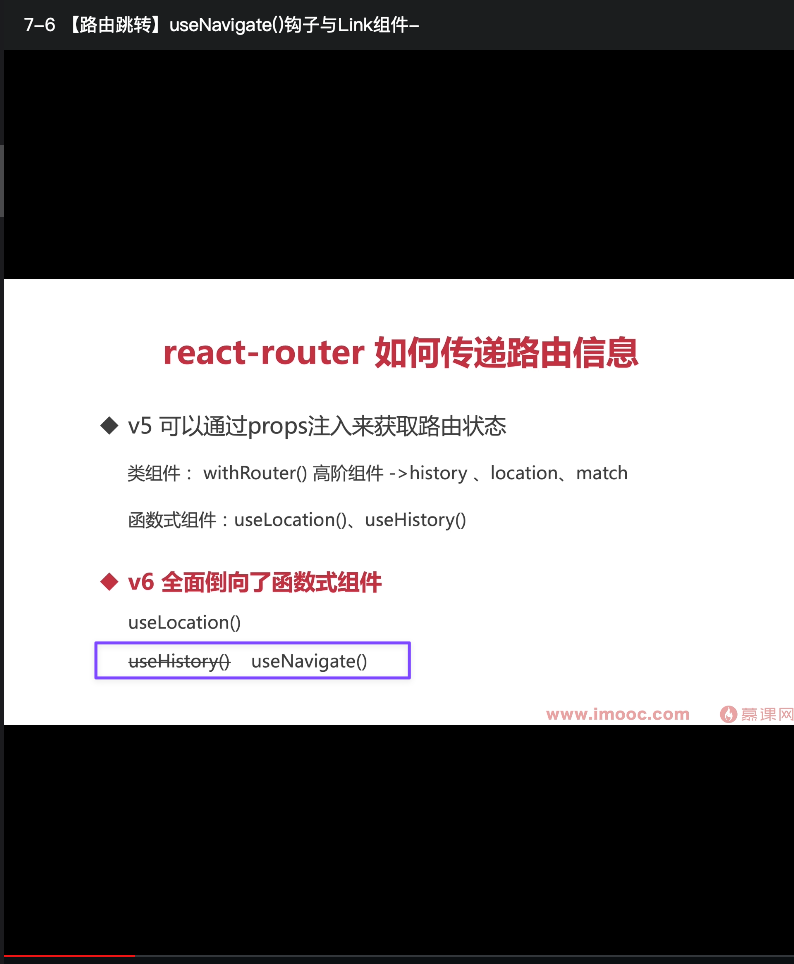
React Router v6 确实已经弃用了 `useHistory` 钩子,取而代之的是 `useNavigate` 钩子。然而,在讲解 `<Link>` 组件的原理时,可能仍然会提到 `useHistory`,是因为以下几个原因:
1. 历史兼容性
许多教程和文档可能是基于 React Router v5 或更早版本编写的。在这些版本中,`useHistory` 是主要的导航钩子。因此,讲解 `<Link>` 组件时,可能会引用这些旧版本的内容。
2. 概念传递
`useHistory` 和 `useNavigate` 的核心概念是相似的,都是用于导航和操作浏览器历史记录。讲解 `useHistory` 可以帮助理解 `useNavigate` 的工作原理。
3. 过渡期
在 React Router v6 刚发布时,许多开发者和教程作者可能还在适应新版本。因此,可能会出现一些混用或过渡期的内容。
现代用法
在 React Router v6 中,推荐使用 `useNavigate` 来替代 `useHistory`。以下是一个使用 `useNavigate` 的示例:
```javascript
import { useNavigate } from 'react-router-dom';
function MyComponent() {
const navigate = useNavigate();
const handleClick = () => {
navigate('/new-route');
};
return (
<button onClick={handleClick}>Go to New Route</button>
);
}
```
虽然 `useHistory` 已经被弃用,但在一些旧的教程和文档中仍然会看到它的使用。理解其原理有助于更好地掌握 `useNavigate` 的使用。