React-router-dom拿不到url parameter
老师, 请问取页面路由参数的时候, 这些方法都不好使:
- 您课程中提到的
this.props并不包括.match这个属性 - 问答中, 您提到可以用
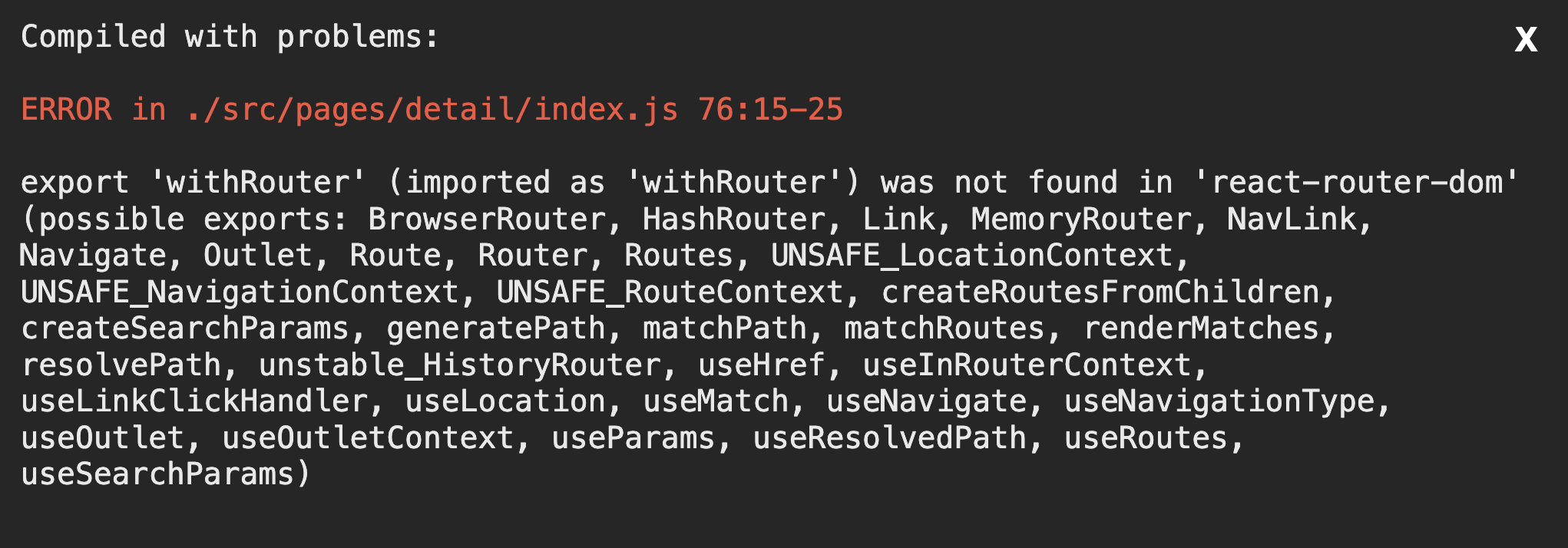
withRouter, 使用时出现下列的错误:
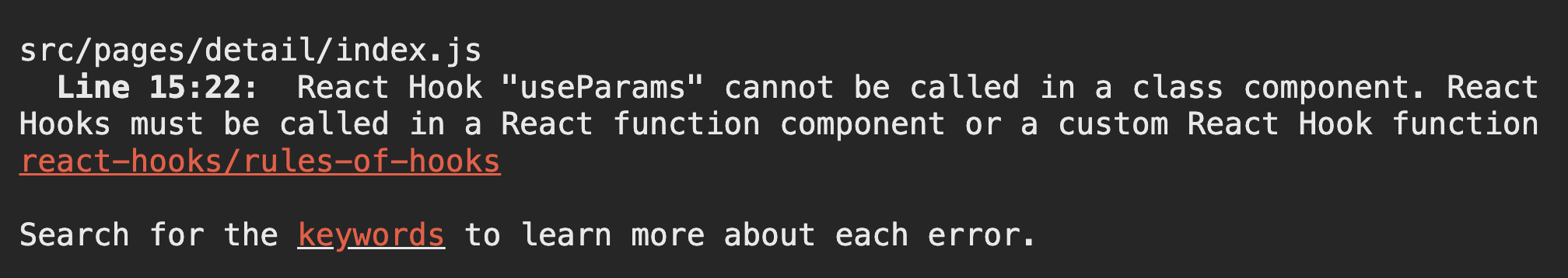
- 如果用useParams, 也有错误: 只能用在function component, 不能用在class component

请问现在的react-router-dom, 应该用什么方式拿url parameter呢?
谢谢老师
1104
收起












