引用组件报错
react-router-dom 用的是6
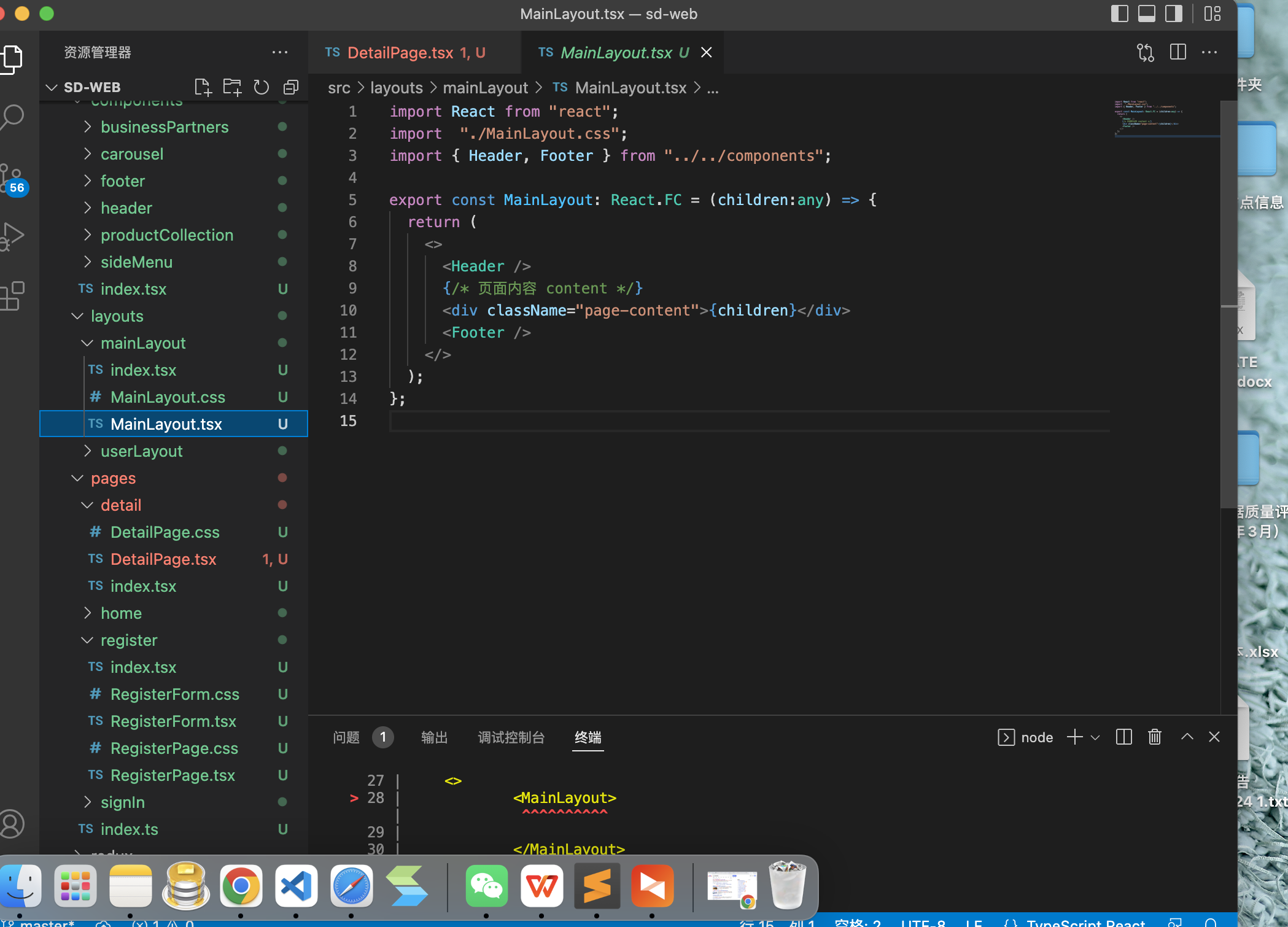
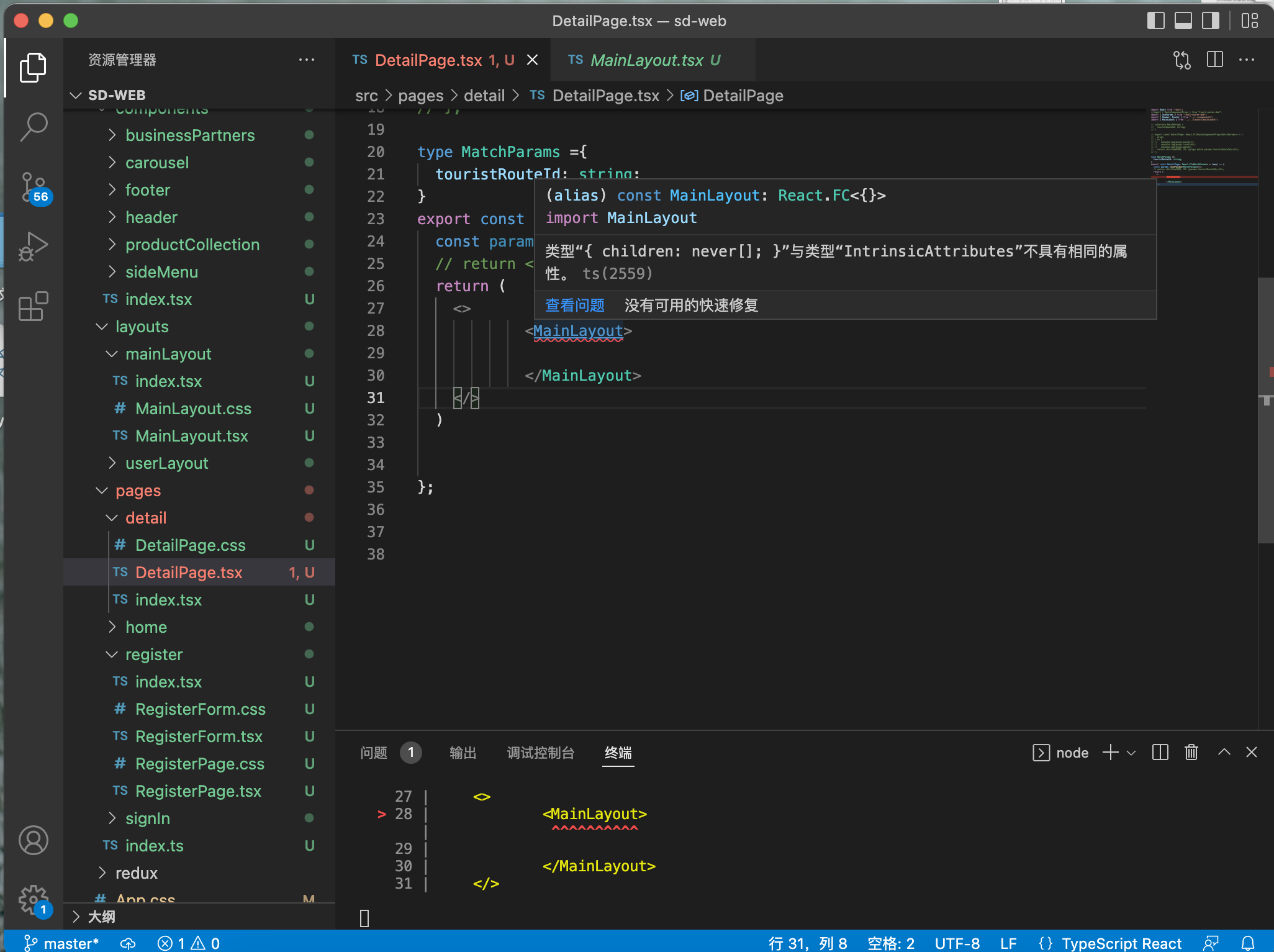
图片描述
这是代码 我不知道报这个错是什么意思?
还有一个问题。class RegisterForm extends React.Component<any, any> 和export const RegisterForm: React.FC 怎么区分在什么在哪种情况下用哪种写法
903
收起
正在回答 回答被采纳积分+3
1回答
React 18 系统精讲 结合TS打造旅游电商平台
- 参与学习 2045 人
- 提交作业 244 份
- 解答问题 1035 个
React 18 精讲 + 结合 TS 实战 + 热门业务开发,获取必备技能
了解课程

















