我一个测试了六次,全部都是手工敲的代码
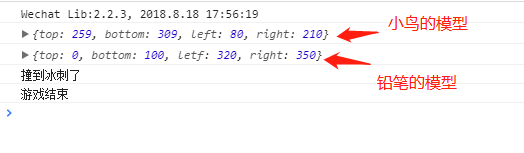
老师您好,实在没有办法,只能找你了,你看,我在做小鸟碰撞检测
if (leopardBorder.top > iceBorder.bottom) {
console.log(“撞到冰刺了”);
this.isGameOver = true;
return;
}
小游戏一运行就满足条件,没有办法继续啊,小鸟的宽130,高50,铅笔的宽30,高100像素
其他所有代码和你的一模一样,是不是你的小鸟比我的小,逻辑才能通过
587
收起














