老师,我回头一个个测试功能的时候发现AllShop下的一个bug?

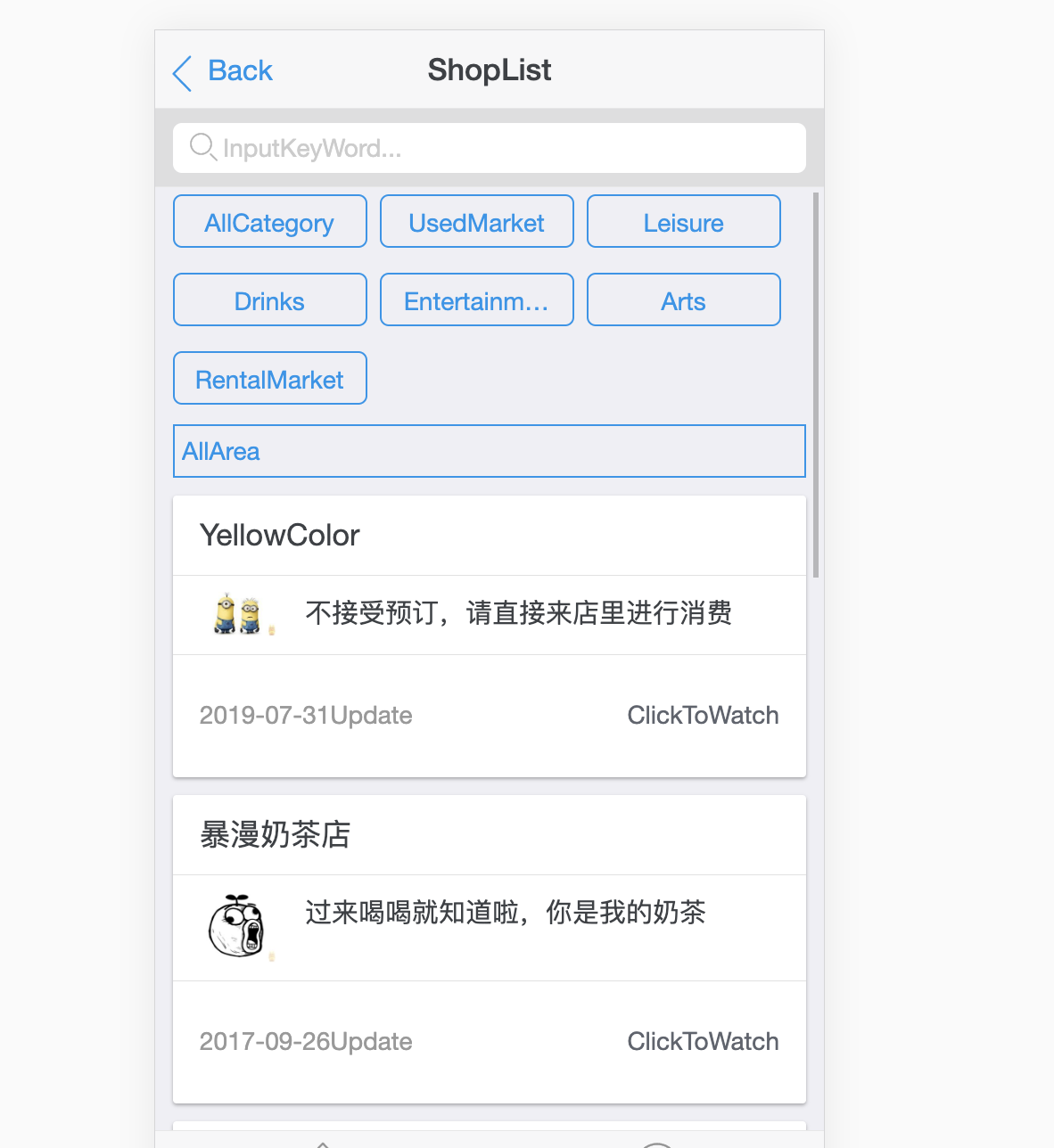
这里是首次点入AllShop下,所有店铺都显示,然后我点了其他的二级类别
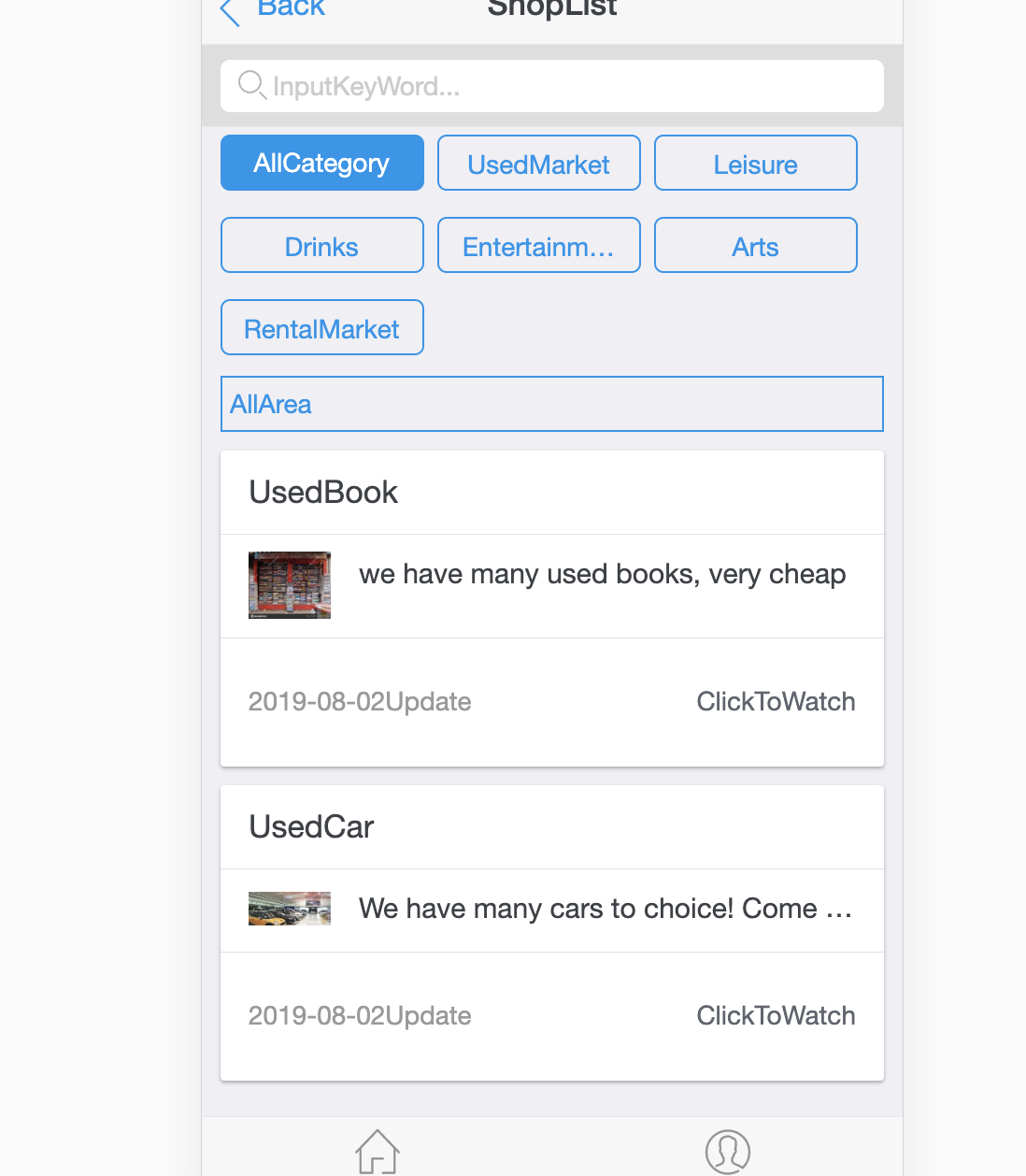
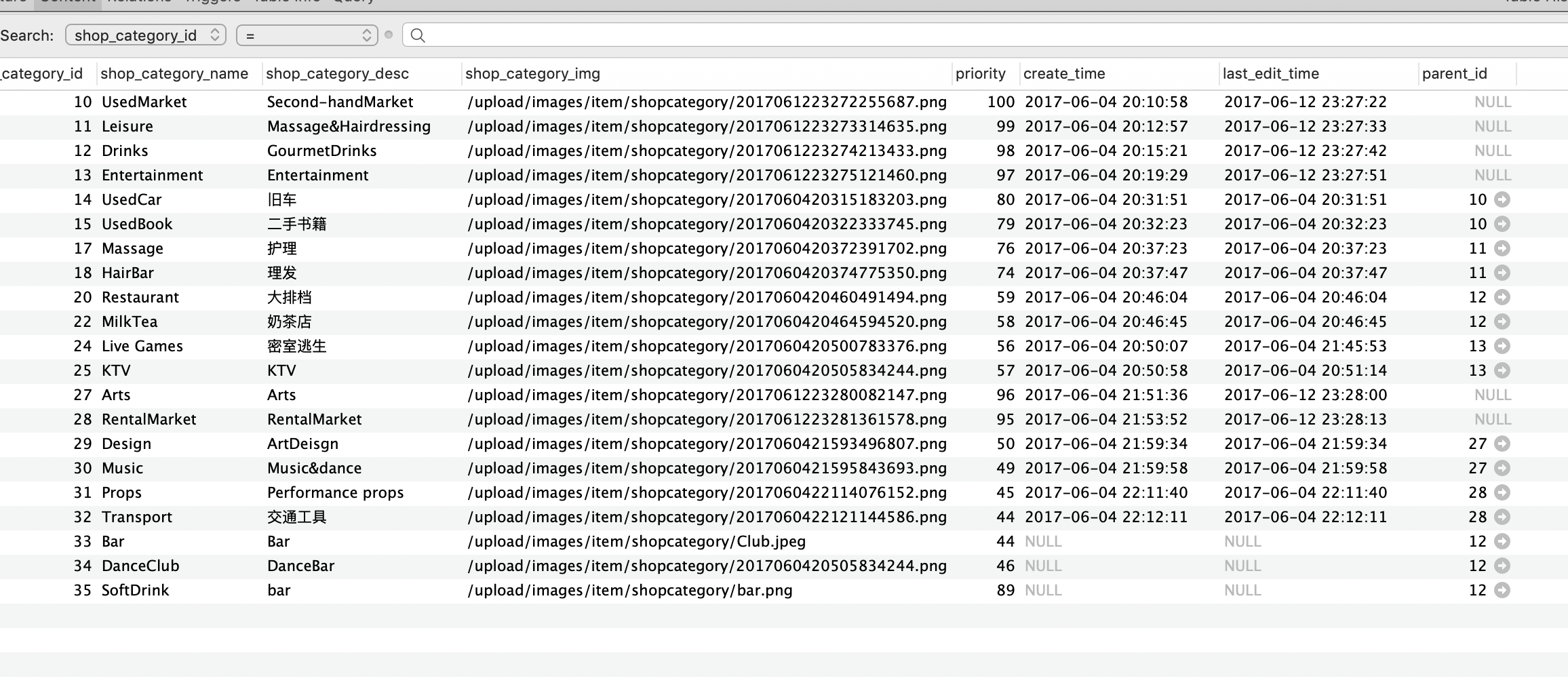
我点击了UsedBook,然后在点击全部类别,就不会显示其他内容了,就只会显示第一次点击的二级列表的内容,我想知道这是为啥呀?这些二级类别,就图上显示的这些都是没有parent_id的,为空,我想问一下是这个原因吗?
然后consolo下显示的是这样的
SELECT shop_category_id, shop_category_name, shop_category_desc, shop_category_img, priority, create_time, last_edit_time, parent_id FROM tb_shop_category WHERE parent_id is null ORDER BY priority DESC
SELECT line_id, line_name, line_link, line_img, priority, enable_status, create_time, last_edit_time FROM tb_head_line WHERE enable_status = ? ORDER BY priority DESC
SELECT shop_category_id, shop_category_name, shop_category_desc, shop_category_img, priority, create_time, last_edit_time, parent_id FROM tb_shop_category WHERE parent_id is null ORDER BY priority DESC
SELECT s.shop_id, s.shop_name, s.shop_desc, s.shop_addr, s.phone, s.shop_img, s.priority, s.create_time, s.last_edit_time, s.enable_status, s.advice, a.area_id, a.area_name, sc.shop_category_id, sc.shop_category_name FROM tb_shop s, tb_area a, tb_shop_category sc WHERE s.enable_status = ? AND s.area_id=a.area_id AND s.shop_category_id = sc.shop_category_id ORDER BY s.priority DESC LIMIT ?,?;
SELECT count(1) FROM tb_shop s, tb_area a, tb_shop_category sc WHERE s.enable_status = ? AND s.area_id=a.area_id AND s.shop_category_id = sc.shop_category_id
再后面报的错就很前面的类似,但是我在首页点击二级列表进入的话就不会有任何问题。我想问问是什么原因。
正在回答
4回答
- 参与学习 5137 人
- 解答问题 8152 个
SSM商铺V1.0,解决毕设痛点;SpringBoot商铺V2.0,满足工作刚需
了解课程



















