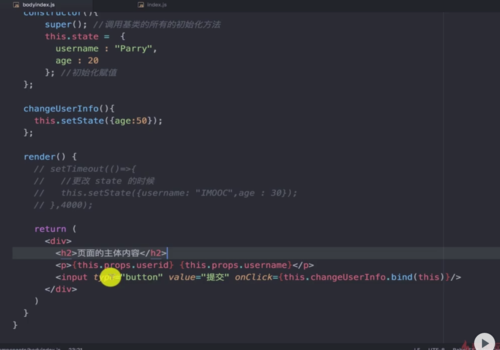
关于 render函数中 onClick事件的 this
在 8-3 事件与数据双向绑定这一小节中: input 为 button 上的这个 onClick 事件。正常理解下,this.changeUserInfo 中 this 应该明明指向的就是我们当前的这个 component 组件,因而可以取到我们在当前组件中定义的changeUserInfo方法,这个是我在 codePen 里改写的官方的一个小 demo.http://codepen.io/CoolHector/pen/XMaOaP
input 为 button 上的这个 onClick 事件。正常理解下,this.changeUserInfo 中 this 应该明明指向的就是我们当前的这个 component 组件,因而可以取到我们在当前组件中定义的changeUserInfo方法,这个是我在 codePen 里改写的官方的一个小 demo.http://codepen.io/CoolHector/pen/XMaOaP
但是为什么在老师的例子中却需要绑定外部的this 才能够引用到 changeUserInfo 这个方法
4206
收起
正在回答 回答被采纳积分+3
3回答
结合基础与实战学习React.js 独立开发新闻头条平台
- 参与学习 2768 人
- 解答问题 2126 个
轻松入门 React 开发,React Router 4 与 Webpack 2 完美升级项目
了解课程










